Tumblr
現在はAPIが使えなくなったりしているようだが、いろいろと興味が失せたので、SSL証明書がついてくること以外の検証は未定。こういう事をしてたという回顧録、的な。
Tumblr Start
tumblr.より登録。
ダッシュボードから作成やら投稿やらを行う。
ブログを作成
新しいブログを作るにて作成。
同じアカウントで複数のブログを作成可能。
DNS設定
オレオレなので、さくっとカスタムドメインから。
サブドメインのCNAMEレコードにdomains.tumblr.comを登録。
ちなみにこの値は固有。
あと、時間がかかる。すごくかかる。なので先にDNSから設定しておく。
カスタムドメインな記事も参照。
かつては…
ちなみに、Cloudflareにて設定している場合には、ちょいコツあり。

DNS and HTTP proxy(CDN)(オレンジ色の雲アイコン)ではなく、

DNS only(グレーの雲アイコン)にしないといけない。
Cloudflare公式にもそう書いてあるので、当分はそのままかも。
…としていたけど、現在はグレーのアイコンにしたままにしておけば、独自ドメインのSSL証明書があるという。
カスタムドメイン設定
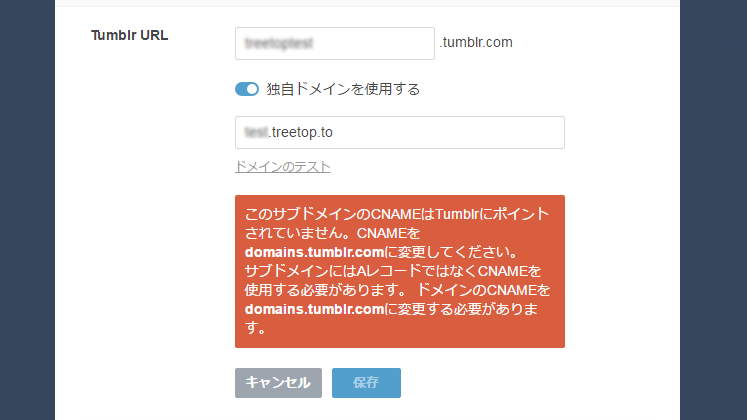
外を編集→ユーザー名→独自ドメインを使用よりカスタムドメインを登録。
 「ドメインのテスト」を通れば完了だが、前述の通り時間がかかる。
「ドメインのテスト」を通れば完了だが、前述の通り時間がかかる。
座して待つ。
テーマ
無料で、カスタマイズしやすいテーマをいくつか。
記事投稿
テキスト、写真(1枚でも複数でも可能)、オーディオ(Spotifyなど)、動画(YouTubeや直接投稿したり)、リンク、引用などの投稿方法がある。
OPG
OPG(Open Graph protocol)設定。これをやっておくと、FacebookやTwitterにシェアしてもらったときにいい感じに。
Metaタグ・まとめて設定編
少し見づらくなりますが、こんな感じで。
Metaタグ・個別設定編
og:imageがいちばんややこしい。
確認
facebook for deveropers シェアデバッガーで確認。
エラーが出なくなるまで修正。
カスタマイズCSS編
簡単なカスタマイズを先にぱぱっと。
右上などににある「Edit Theme」などを非表示に
Tumblr利用者以外には知ったこっちゃないので。
テーマの編集→一番下の詳細設定→カスタムCSSを追加に以下を記述。
#tumblr_controls, .tmblr-iframe{display:none !important;}
あとから大掛かりなカスタマイズをするときにCSSに記述しがちだが、ここに書いておくとデフォルトのモバイルテーマにも適用される。他のテーマへの乗り換えも楽。
Spotifyのプレイヤーをすっきりと表示
同じくカスタムCSSを追加に。
.spotify_audio_player { height: 80px !important; }
カスタマイズがっつり編
「無料のテーマを参考にしつつ、オリジナルデザインに」という方向でカスタマイズしてみる。
…のはずが、2018/02/08現在でAPIが使えなくなっているので、仕様変更の可能性あり。というか使えない。
下記は当時の参考として置いておく。
カスタム前に
カスタマイズの多くはJQueryを使うことが前提なので、<head>...</head>の間で呼び出しておく。
最新はGoogle Hosted Librariesで確認。
投稿記事などを取得するのにTumblr APIキーが必要になってくる。
Applications(要・Tumblrログイン)よりアプリを登録して、APIキーを取得する。
デフォルトのコールバックURL:にOAuth認証用のスクリプトを置いて登録するが、記事取得だけなら不要なので、てきとーな自分サイトのそれっぽいURLを入れておく。
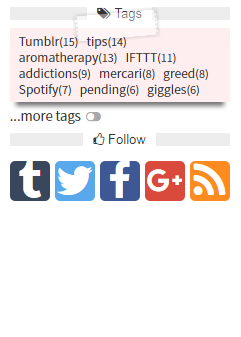
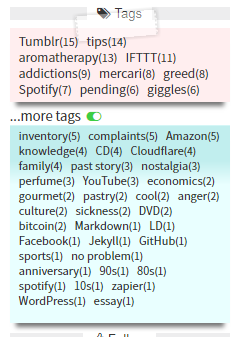
タグ一覧
「Tumblr APIを通してタグクラウドを表示させてみた」「使用中のタグクラウドのCSSとか(2011年12月現在)」に沿って設置してみた。
前者を見つつ設置、後者を見つつ表示のカスタマイズしてみた。元記事の方はカスタマイズ半端ないっす…
元記事から少し手を入れてみたのを晒しておく。
Jqueryはすでに使用中という前提。
tumblrposts.jsはJs-tumblrposts.jsからダウンロード & テーマアセットからアップロード。
カスタムのHTML編集画面、左上の 歯車アイコン→テーマアセット、でtumblrposts.jsを送信、<head>内にて呼び出し。
参照記事ではclass.jsをアップロードして、となっているが、CDNで呼び出す。1
Script
元ネタからだいぶいじってある。
getTags("desc")とすることで、投稿数の多い順にソートされる(TumblrPosts.js が新しくなりました)。
タグ一覧全部だと多いかな、と思い「投稿数が6つ以上のタグ」をデフォで、“more tags”をクリックで「投稿数5つ以下のタグ」を表示するように細工。


HTML
<span>で囲ってあるのが「投稿数5つ以下のタグ」を見るためのリンク。
CSS
付箋紙やテープで貼り付けたような「紙感」のために、いろいろ突っ込んである。
.btn-moreの設定は、ちょっとしたお遊びでFont Awesomeを使ったトグルスイッチになっている。
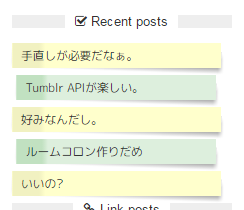
新着記事一覧
新着記事リストをTumblrに設置してみたを参考に。
デザインは「CSS3だけでつくる付箋紙(Post it)風Box」を元に、こういう感じの見た目になるようにカスタマイズ。

CSS
Script
テキスト投稿のみを拾うようになっている
HTML “Recent posts”の前にFont Awesomeな文字を入れているので、このあたりは好みで変更を。
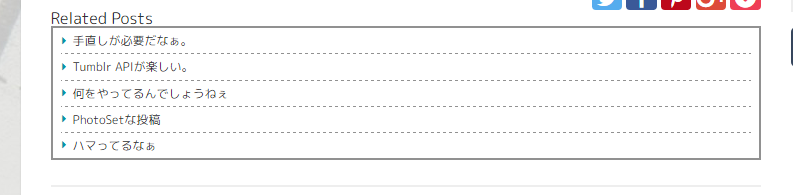
関連記事一覧
こういう感じの見た目になるようにカスタマイズ。デザインは「コピペで使えるリストデザイン例34選:CSSでおしゃれな箇条書きを作ろう」より。

CSS
Font Awesomeが使える前提なので、環境を整えるか文字部分を変更するかが必要。
Script & HTML
タグを参照する都合上、スクリプトは<body>の中に。
取得する投稿はテキストとリンク。{block:Permalink}…{/block:Permalink}内に置く。
PhotosetページをLightboxに
上記リンクのようにJQueryを追加したあと、fancyBox3も追加しておく。バージョンはfancybox cdnjsにて確認2。
オリジナルのTumblrSlider.jsを変更。ってか、かなり変えたので自分のメモ用(←なので要注意)として晒しておく。
アセットにアップロードではなく、テーマHTMLに直書きしてある。