Fonts
Webフォントとかアイコンフォントなどいろいろ。
Font Awesome 5
いろいろ変わったようで…
とか使えるようになってますね。
使い方
新規で使い始める場合、この1行を</body>の直前や<head>内に追加。
最新はStart a New Projectより確認。
Freeで、なおかつ推奨されてるSGVでだとこういう設定。
<script defer src="https://use.fontawesome.com/releases/v5.7.2/js/all.js" integrity="sha384-0pzryjIRos8mFBWMzSSZApWtPl/5++eIfzYmTgBBmXYdhvxPc+XcFEk+zJwDgWbP" crossorigin="anonymous"></script>
あとは使いたいフォントをIconsから探して、使いたいところにこんな感じで貼るだけ。
classのfa-2xは大きさ指定。
<i class="fab fa-2x fa-twitter"></i>
<i class="fab fa-2x fa-facebook"></i>
<i class="fab fa-2x fa-google-plus"></i>
<i class="fab fa-2x fa-pinterest"></i>
<i class="fab fa-2x fa-get-pocket"></i>
色
TwitterとかFacebookのアイコンだと、やっぱり公式カラーにしたくなったり。BrandColorsのような資料もあるし。
CSSで各色を設定。
.twitter {
background: #55acee;
color: #ffffff;
}
.facebook {
background: #3b5998;
color: #ffffff;
}
.google {
background: #dd4b39;
color: #ffffff;
}
.pinterest {
background: #bd081c;
color: #ffffff;
}
.tumblr {
background: #36465d;
color: #ffffff;
}
.rss {
background: #ff8c00;
color: #ffffff;
}
.pocket {
background: #ef3f56;
color: #ffffff;
}
で、それぞれにclass指定。
<i class="fab fa-2x fa-twitter twitter"></i>
<i class="fab fa-2x fa-facebook facebook"></i>
<i class="fab fa-2x fa-google-plus google"></i>
<i class="fab fa-2x fa-pinterest pintest"></i>
<i class="fab fa-2x fa-get-pocket pocket"></i>
あとはclassを付加すれば色も変わる1。
文字幅を揃える
アイコンによって幅が違う。
Twitter
Facebook
Google+
Pintest
Pocket
揃えるにはclassにfa-fwを追加するだけ。
Twitter
Facebook
Google+
Pintest
Pocket
合わせ技
<div class="fa-layers fa-fw fa-4x">
<i class="far fa-thumbs-down" data-fa-transform="shrink-6"></i>
<span class="fas fa-ban" style="color:red"></span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="fab fa-line" style="color:#00c300;"></i>
<span class="fa-layers-counter" style="background:orange">1,024</span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="far fa-envelope" style="color:darkgray"></i>
<span class="fa-layers-counter" style="background:orange">256</span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="fas fa-phone-volume" data-fa-transform="rotate-210 shrink-3 flip-v flip-h" data-fa-mask="fas fa-circle" style="color:dodgerblue;"></i>
<span class="fa-layers-counter" style="background:orange">13</span>
</div>
…なんか嫌ですなぁ。
CSSやSCSSで使う
ここでの説明も二転三転してますが、現時点で。
今回はこういうのを作るための設定で。
引用部分を引用符で囲ってしまいたいというやつです。
display: none;で消すのは、先ほど説明したようにSVGに置換されるため疑似要素があると2重でアイコンが表示されるため。SVGとセットで
<i>タグも生成されるため、一緒に消しておくことを忘れずに!スタイルを当てるときはSVGタグ(.svg-inline–fa)に色なりマージンなり追加して下さい。
アイコン読み込みがJavaScript+SVG描画に変わった「Font Awesome 5」に変更してみた
まずはblockquoteの前後を。
SCSSなので、CSSで使いたい人はSass maisterで変換すると吉。
blockquote {
position: relative;
font-style: italic;
background: #f5f5f5;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14);
padding: 20px !important;
border-left: 0 !important;
margin: 0 !important;
font-size: $type-size-6;
&::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f10d';
}
&::after {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f10e';
}
}
普通にやればここに書式設定を入れてしまえばいいのですが、一筋縄ではいかないのがSVGというやつなので。
さっきの設定でFontAwesomeのほうでアイコンに変換してくれてるので、それに書式設定を。
.fa-quote-left {
position: absolute;
opacity: 0.1;
top: 0px;
left: 10px;
}
.fa-quote-right {
position: absolute;
opacity: 0.1;
bottom: 0px;
right: 20px;
}
}
最初の説明に出てきた::beforeと::afterにはdisplay: none;を追加し、生成前のは見せないようにしないといけないのです。
それプラス、その他書式を整えたり、WikipediaやTwitterの引用だとアイコンを出すように付けたりして、こんな感じになりました。
一部、使用しているテーマで使われてる変数があるので、適当に読み替えてください。
ブランドロゴはfont-family: "Font Awesome 5 Brands";だけでいいけど、矢印だったりの普通の(?)アイコンを使う時は、
font-family: "Font Awesome 5 Free";
font-weight: 900;
というふうにfont-weightを900に設定するのが必須。
Material Icon
Font Awesomeに無いアイコンもいろいろ。
cast
fingerprint
phonelink_lock
g_translate
Material Icon Guideにある通り、画像としても使えたりする。
とりあえず今回はWebで使いたいので、<head>~</head>内で呼び出し。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
あとは使いたいアイコンを選んで、ニョキッと出てくるIcon Fontコードをコピーし、使いたいところに貼るだけ。
![]()
<i class="material-icons">cast</i>
<i class="material-icons">fingerprint</i>
<i class="material-icons">phonelink_lock</i>
<i class="material-icons">g_translate</i>
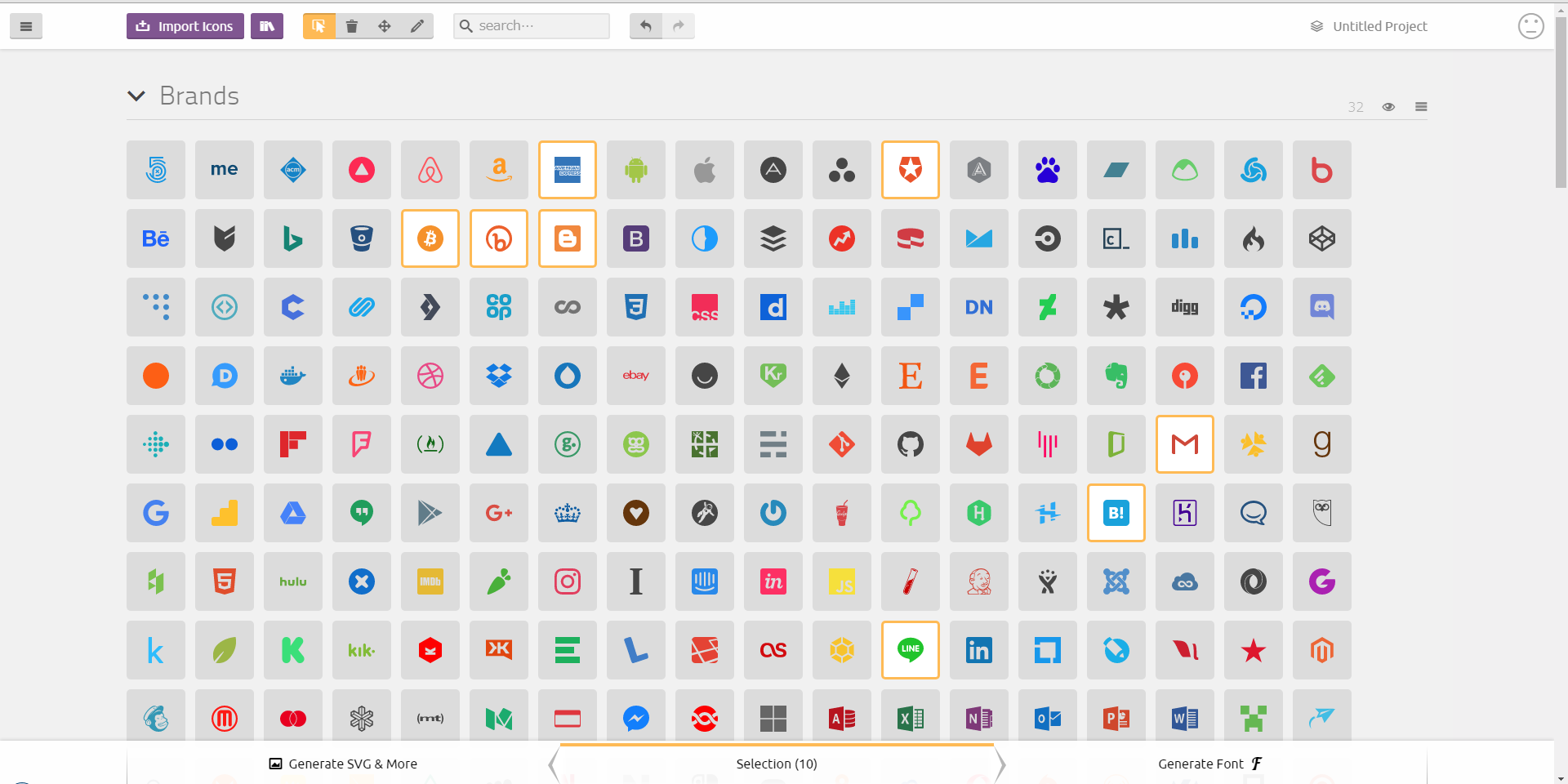
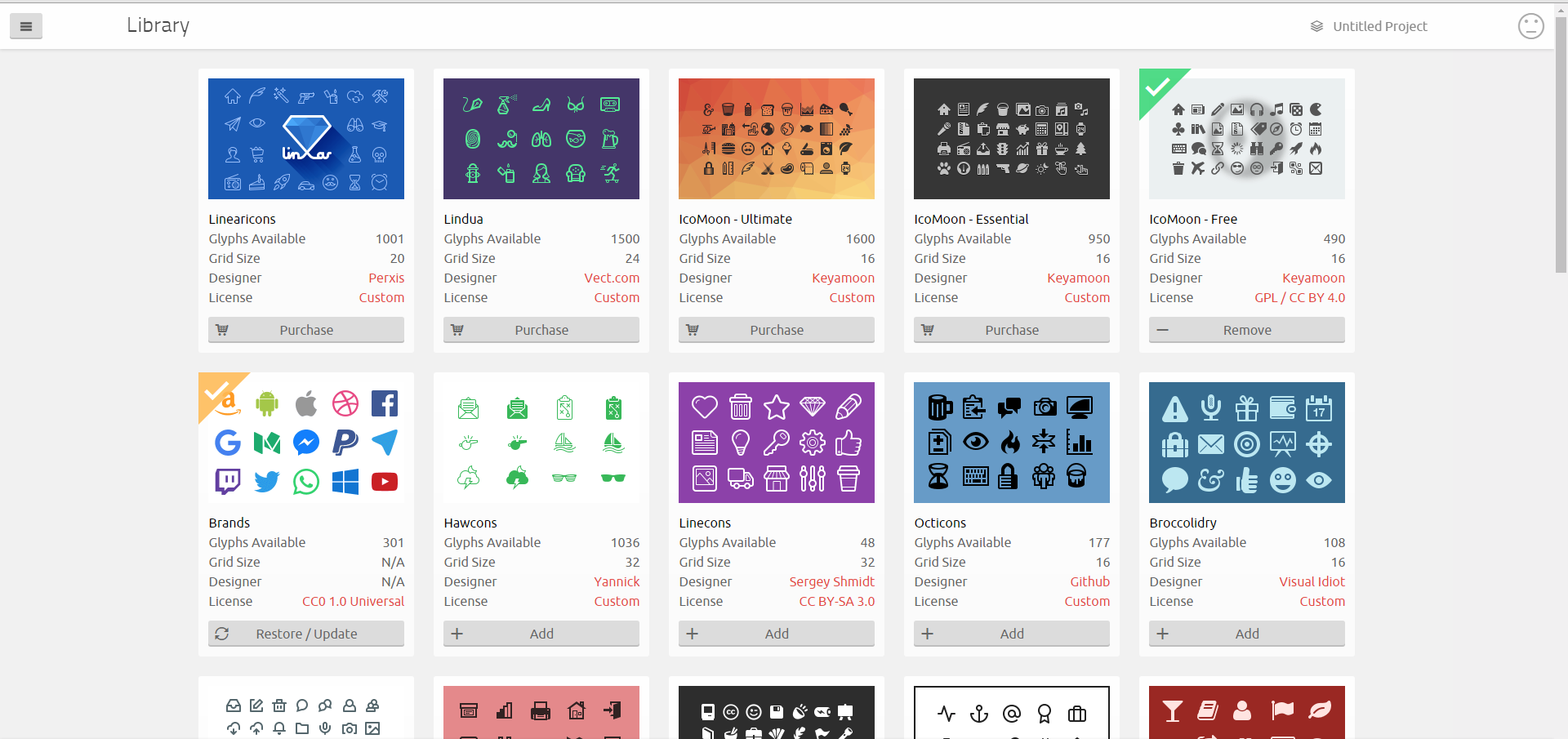
IcoMoon
Font Awesome, Material Iconにもないブランドフォントがあったりする。しかも色付き。
IcoMoon Libraryから、Blandsを追加。

Generate Fontから、判りやすいようにラベルを変更してダウンロード。
![]()
解凍したファイル群を、階層を維持したままで移動。でもって<head>~</head>内でicomoon/style.cssを呼び出し。
<link rel="stylesheet" href="/assets/icomoon/style.css">
使いたいところに貼るだけ。
<span class="icon-hatebu"></span>
<span class="icon-line"></span>
<span class="icon-auth0"></span>
<span class="icon-playstation"></span>
前述のMaterial Iconと、Google Fonts, Google Font + 日本語早期アクセスと全てGoogle系なので、要領は一緒かと。
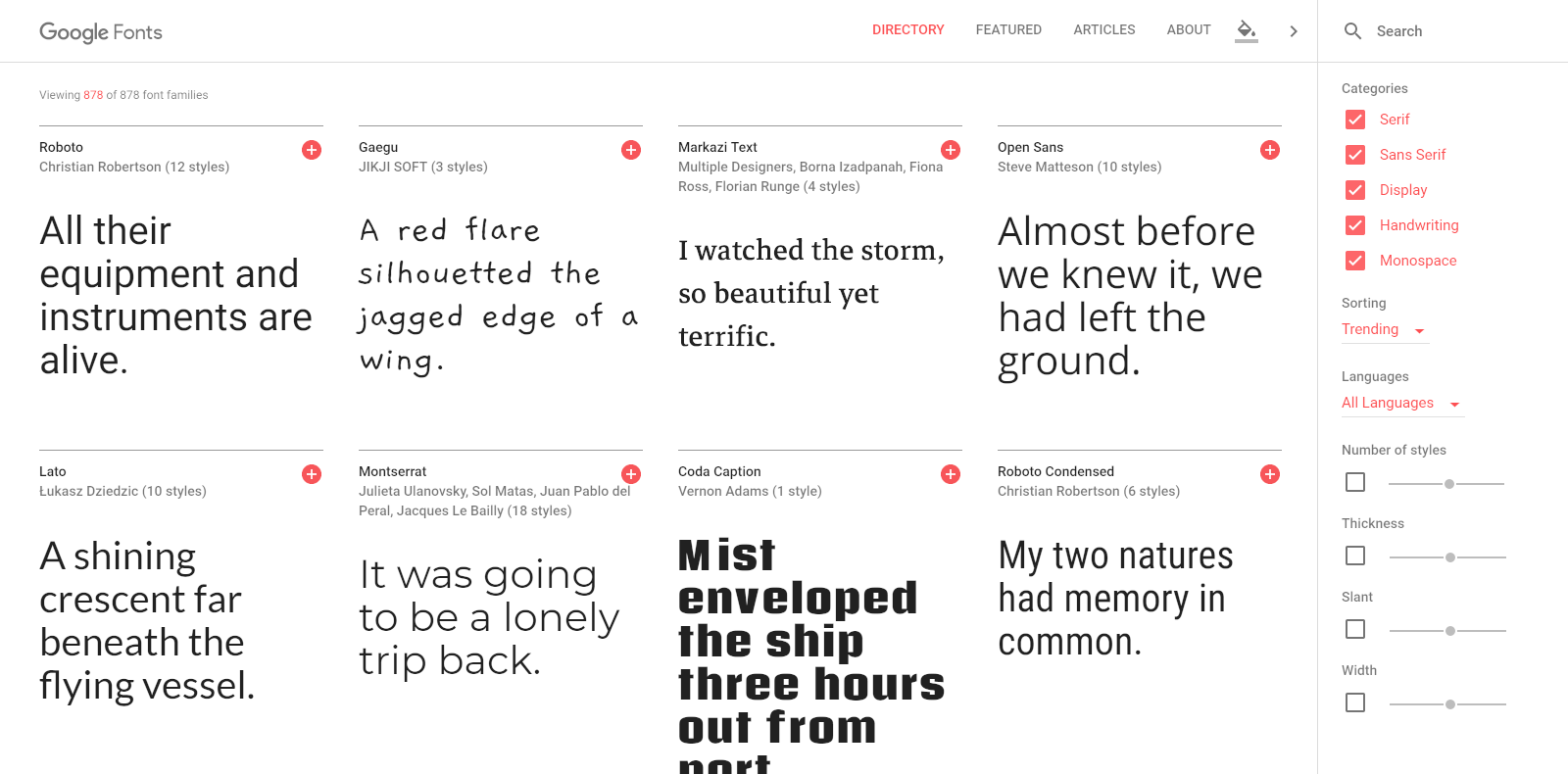
Google Fonts
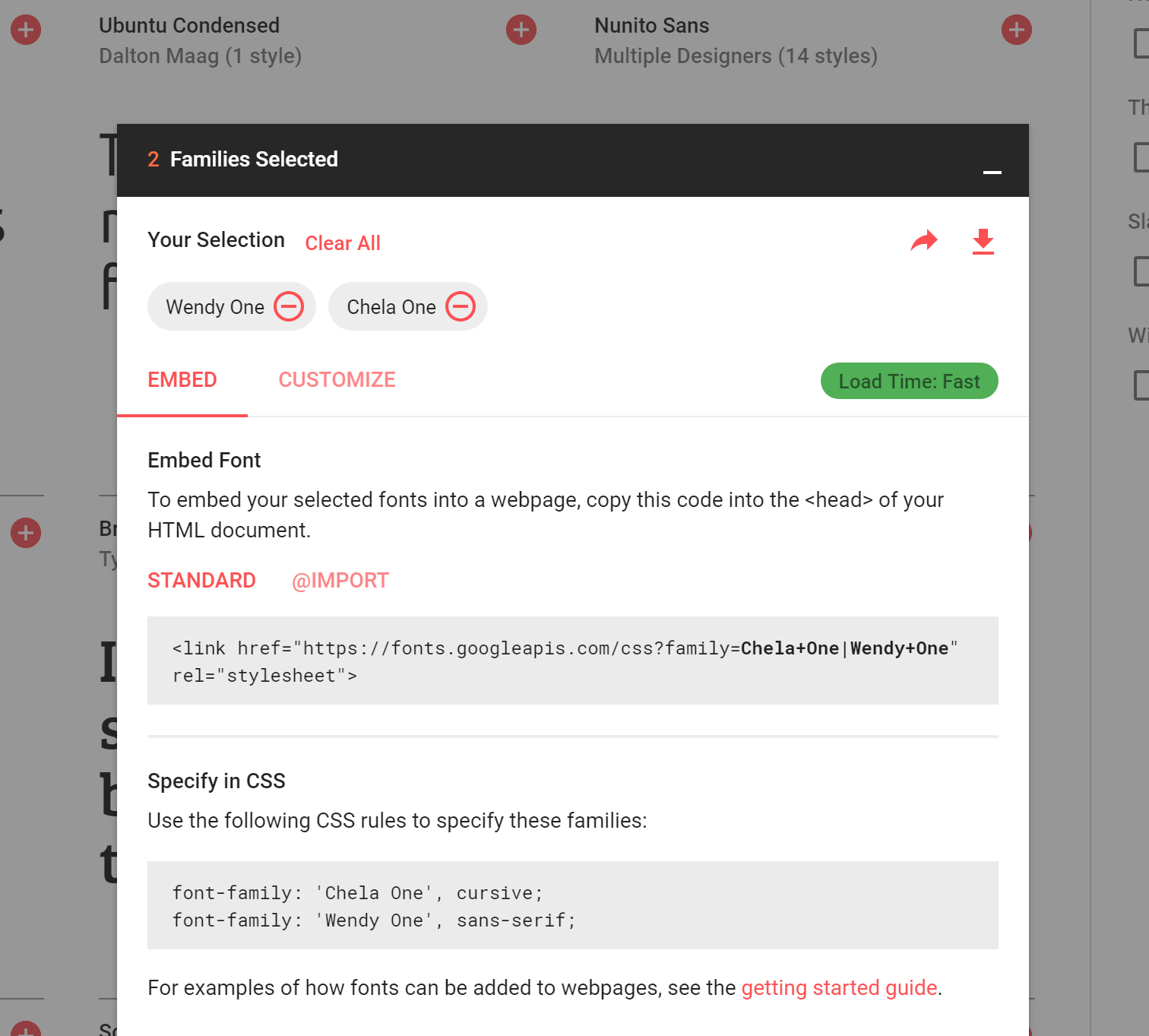
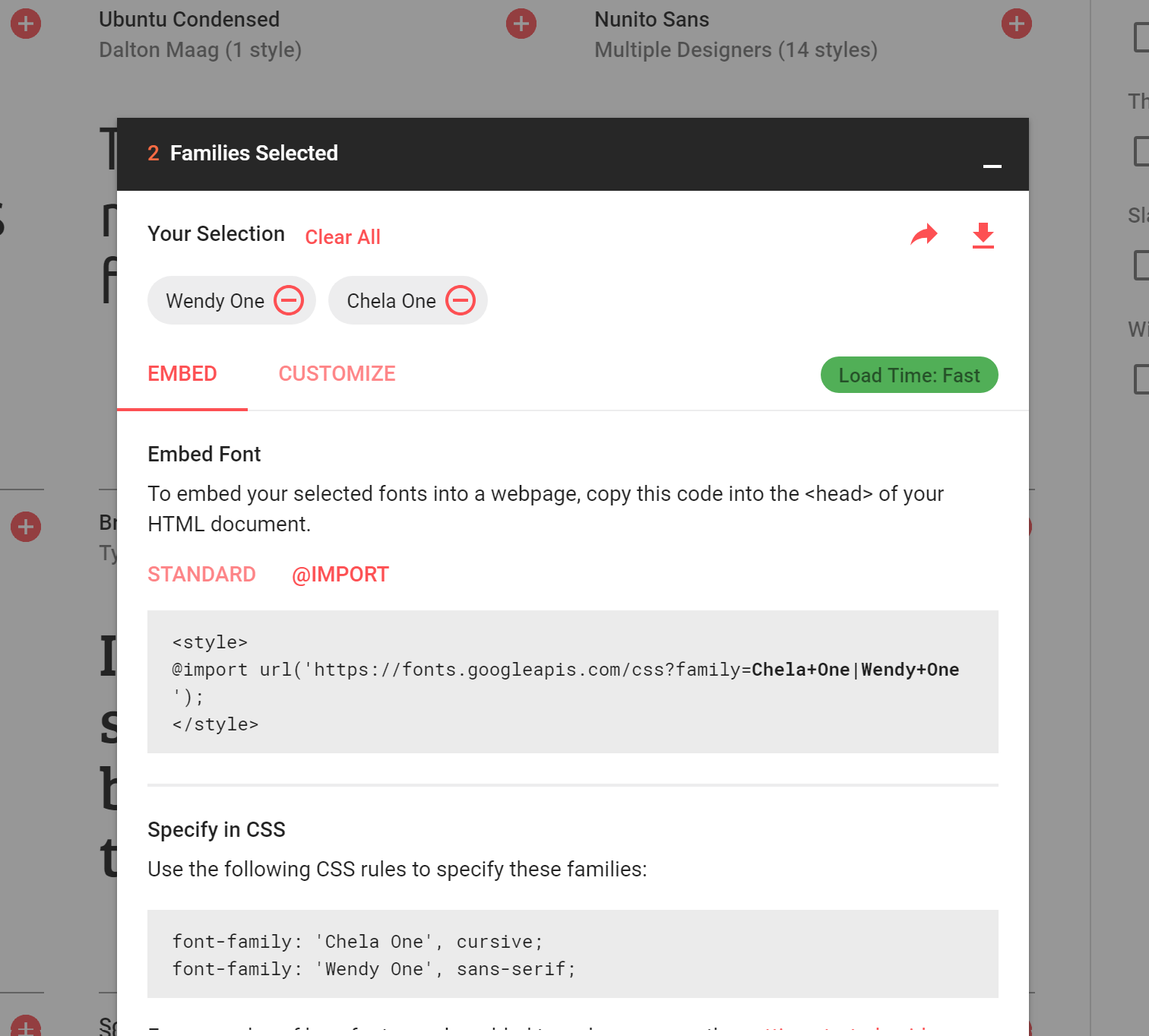
ここからFebフォントを。
一覧からフォントを選ぶ(複数可)。
数がかなり多いので、右側のCategoriesで絞っていくと吉。

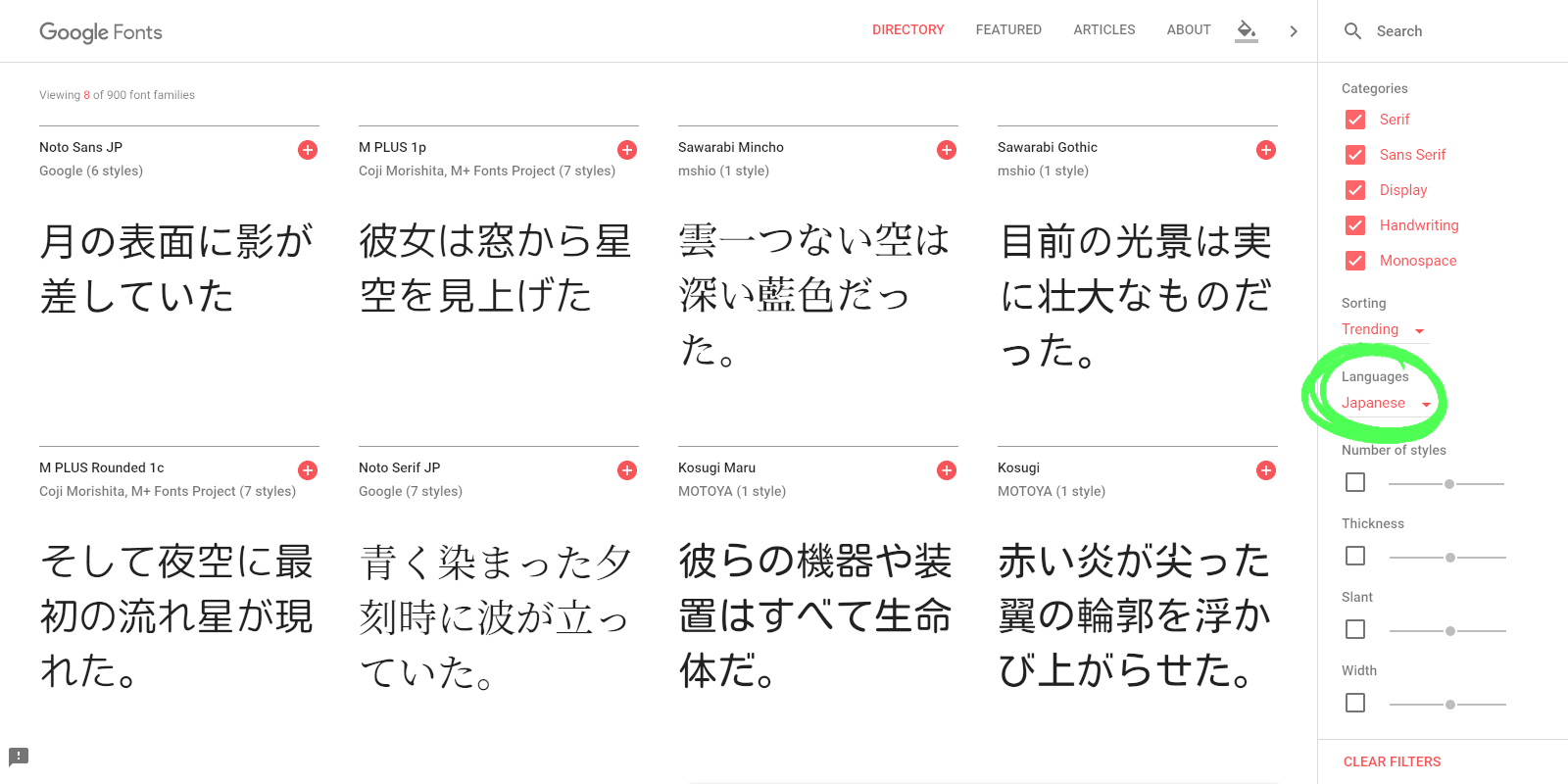
いつの間にか日本語フォントも。
後述の「Google Fonts + 日本語 早期アクセス」も一部含まれている。

Google Fonts + 日本語 早期アクセス
一部はGoogle Fontsに含まれてるけど、飛び道具的なフォントはこっち側にしかない。
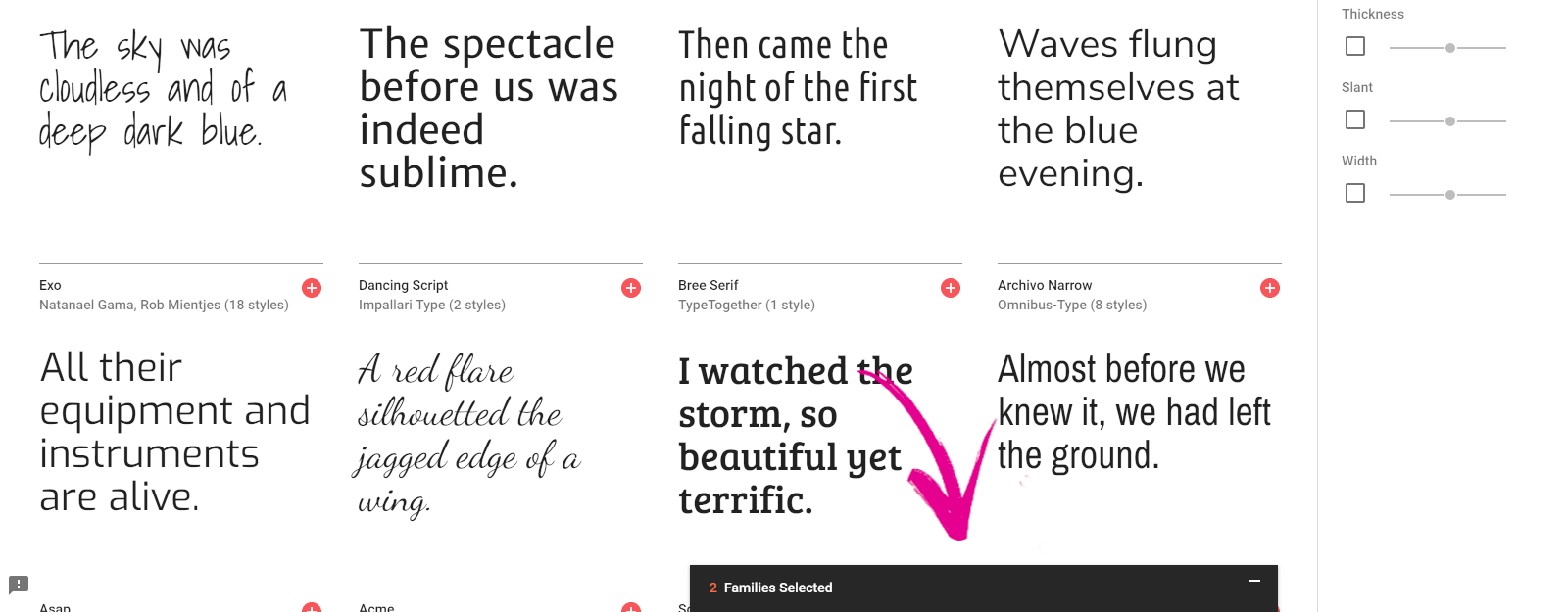
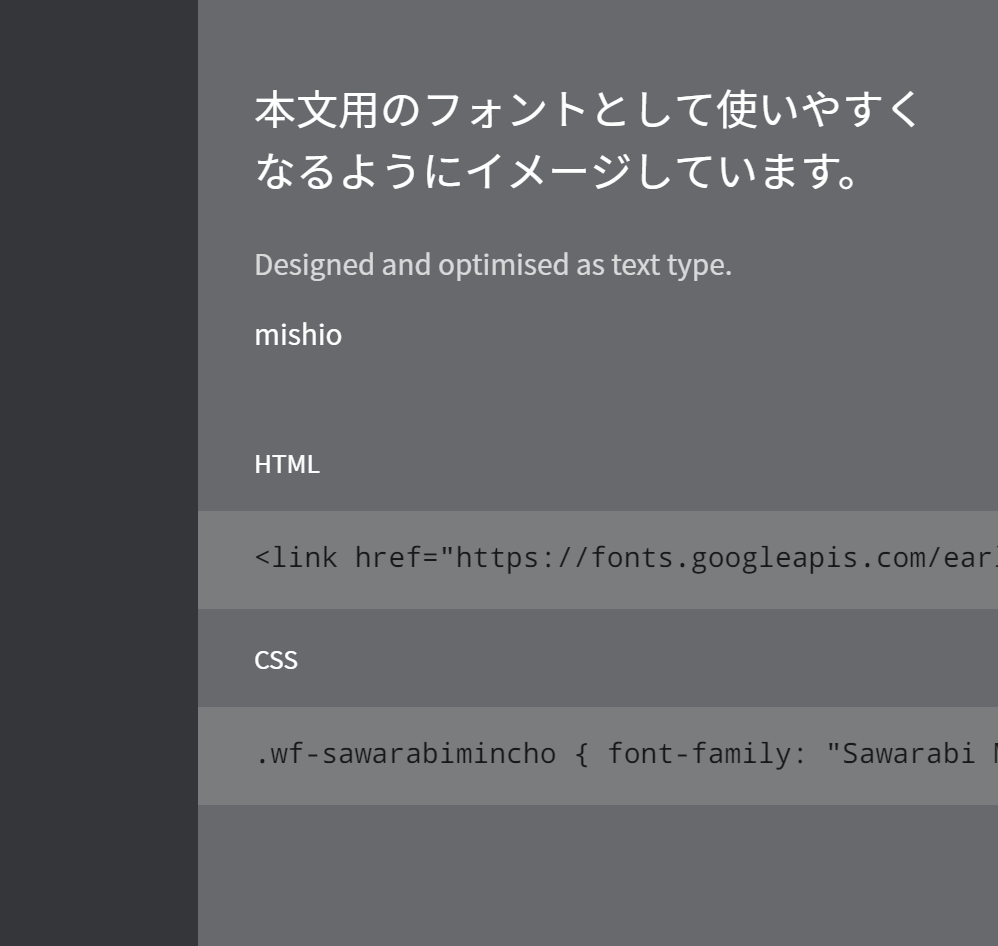
一覧からフォントを選ぶ。

さわらび明朝を選んでみた。右側にちょこんと埋め込み方が。
説明画像はちょこんなんて感じじゃないけど。

他にもいろいろあるけど、条件付きで無料とか、レンタルサーバで使えるやつとか、ちょっとめんどい。
-
都合上、ここでの実際のソースでは直に
i class="fab fa-twitter" style="color:#1da1f2;"></i>という感じで指定してます。 ↩