CloudFlare
元々はGitHub Pagesを独自ドメインでHTTPS化ってことで知ったCloudFlareなのだが、いろいろできる子。 今では(自分的に)最後の難関だったBloggerがBlogger DraftによってHTTPS対応になったり、GitHub Pagesも対応してくれたが、もうすっかり他に乗り換えられない環境になってしまった気が。
設定とか
CloudFlareの設定としては、以下が必須。
-
- SSL: Flexible
- Error 525: SSL handshake failed的なのを吐き出す。
- いや、なんだか環境によってはSSL: Fullでも大丈夫そうな気が?
-
- Automatic HTTPS Rewrites: On
- レイアウトが悲惨なことに(Googleサイトの古い方とか)
あとはお好みで設定したり、Page Rulesで個別に設定も。
一通りHTTPSに移行できたら、Crypto→Always use HTTPSをONにしちゃっても良いかと。
当方で遭遇したやつ
- Googleサイト(古い方)
- StarSerever(フリー、フリーWP)
- フリーWPプランの場合、StarServerのサーバー管理ツールで管理ツール(ダッシュボード)のSSL設定を無効に
- 同じく、ダッシュボードの国外IPアクセス制限→ダッシュボードアクセス権限を無効に(他は有効のまま)
- 000webhost
- ネイキッドドメインとサブドメインのCNAMEを参照するので、お作法が必要
- どうもSSL: Full必須な模様?
- Webcrow(新規募集終了)
番外編
調べてみると、CloudFlareの力を借りずに独自SSL証明書有りになっているサービスが。
これらはSSL: Fullにすべし。
そのあたり一番判りやすかったのはCloudflareを使ってWordPressサイトをHTTPS化する時の流れとポイントかな。
- GitHub Pages
- Googleサイト(新しい方)
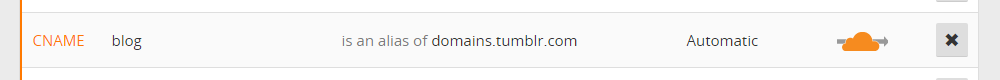
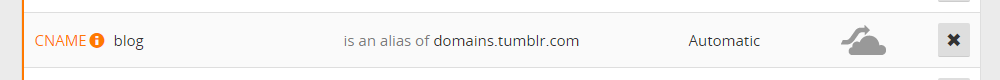
- Tumblr
- Blogger draft
- Firebase
- XREA(WordPressも含む)
CloudFlareからの恩恵を受けるのはスピード改善とかそのあたりになるのかな。