Algolia and GitHub
後述のようにMinimal Mistakesだと設置は楽。設定が大変なのは変わり無し。
Algolia
…の設定は、ページ作成のAlgoliaを参照。
Netlify
「GitHubの内容をGitHub PagesではなくNetlifyで公開する」というものらしい。
ってことはGitHub Pagesってジャンルじゃないよね…
GitHub Pagesにて既にサイトを公開している場合は、カスタムドメインを削除しておくべし。
- Netlifyのアカウントを作成
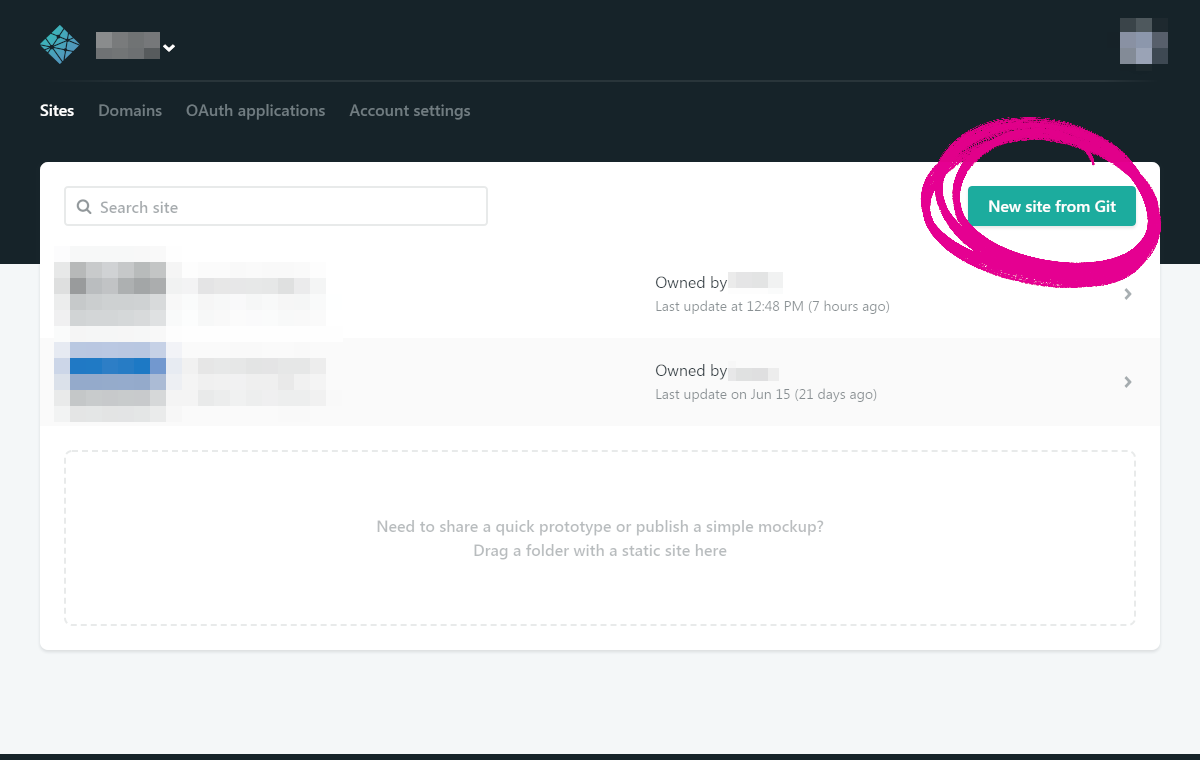
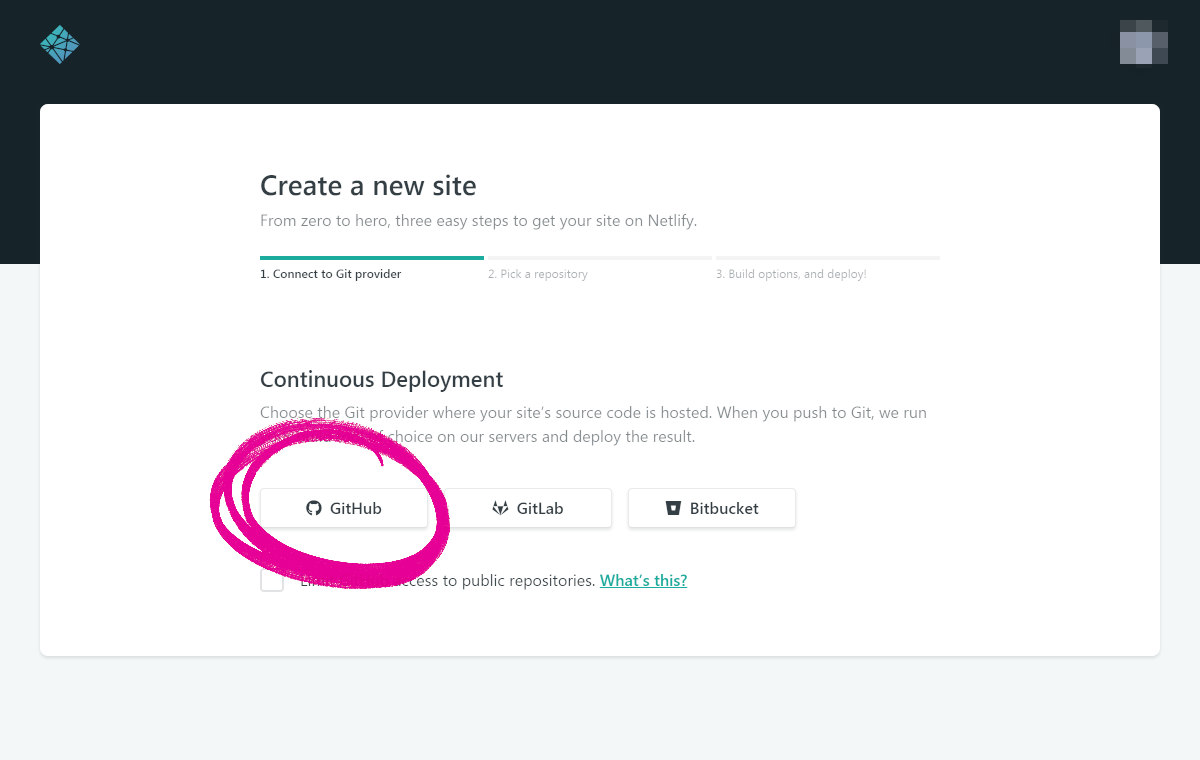
Sites→New site from Gitでサイト設定Continuous DeploymentでGitHubを選ぶ

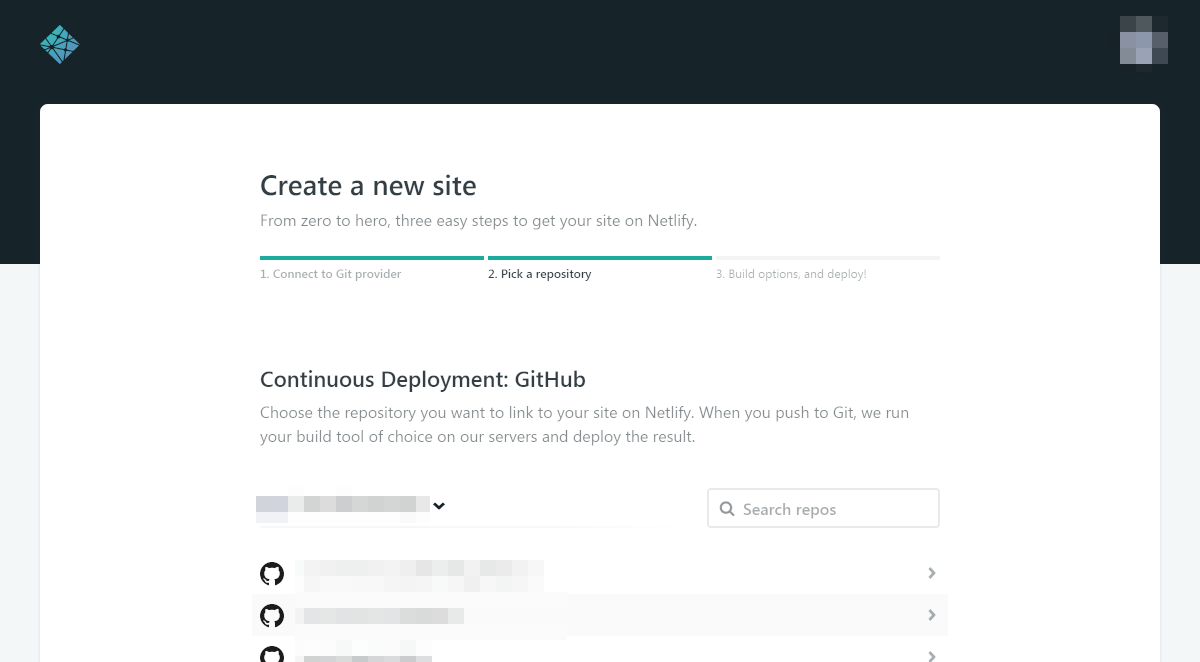
- repository一覧が出るので選ぶ

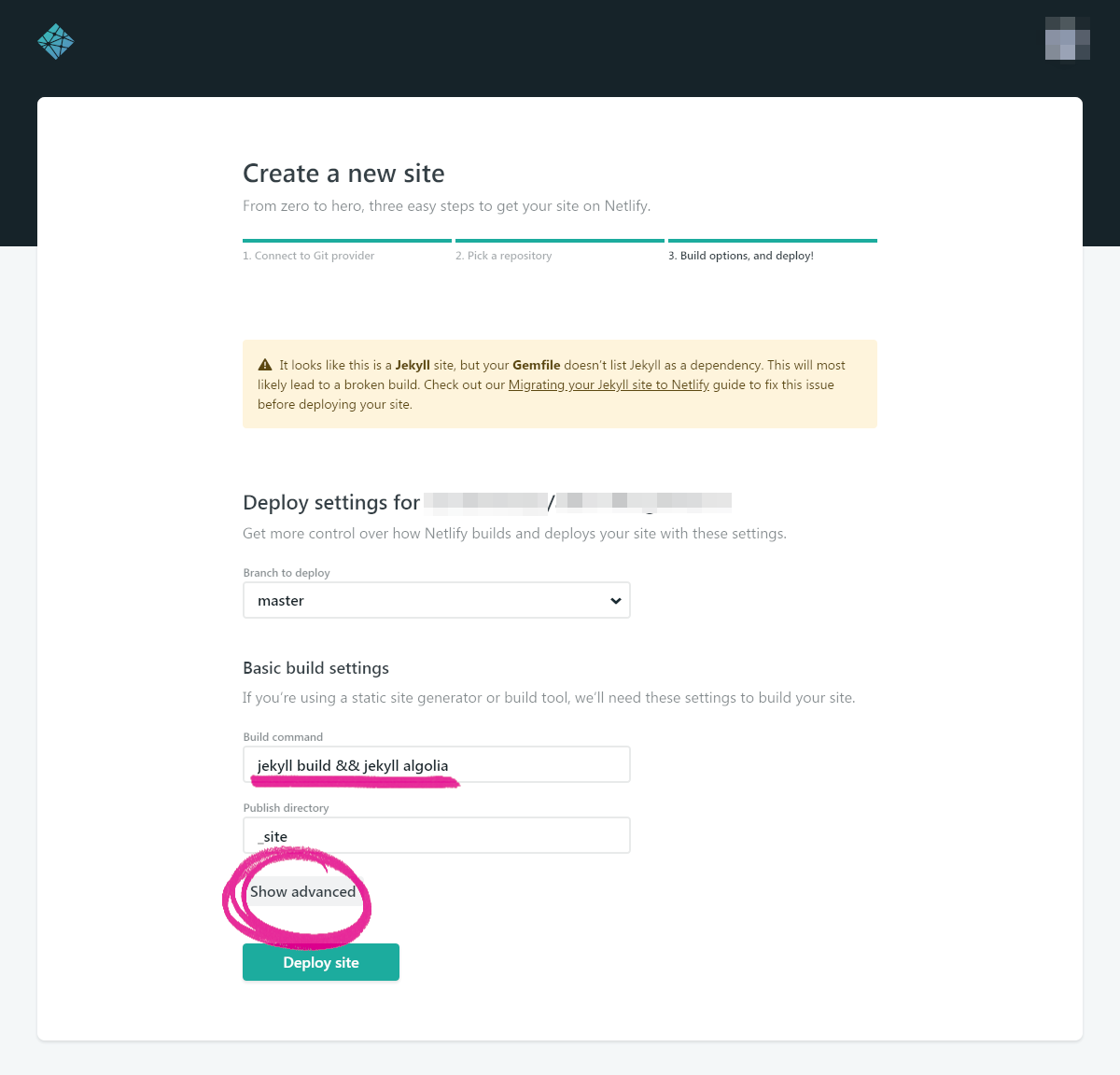
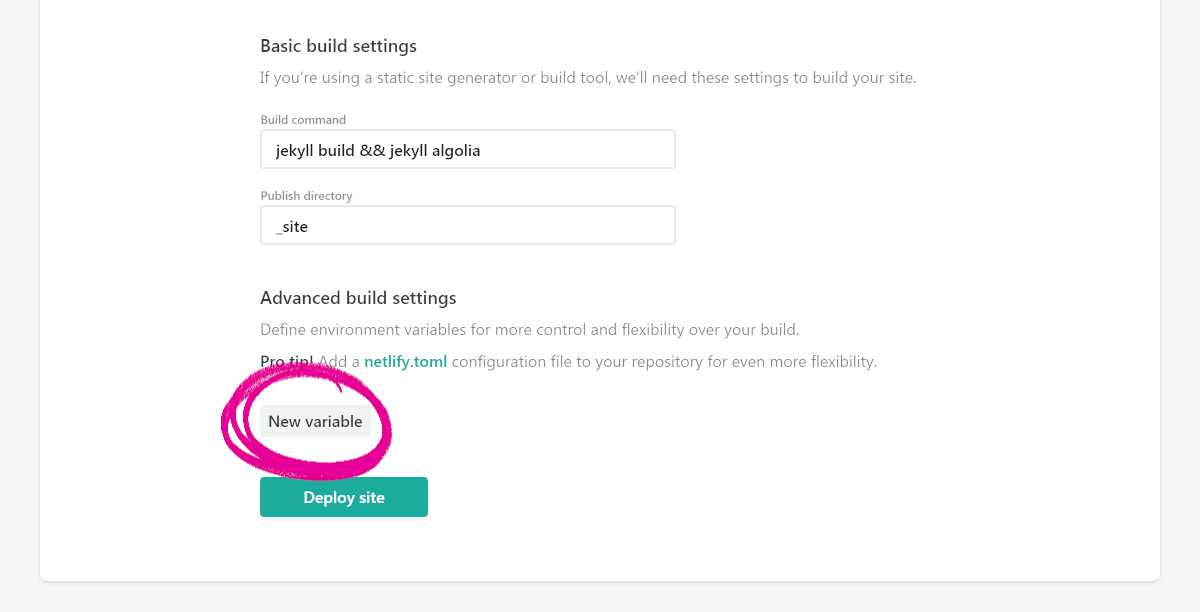
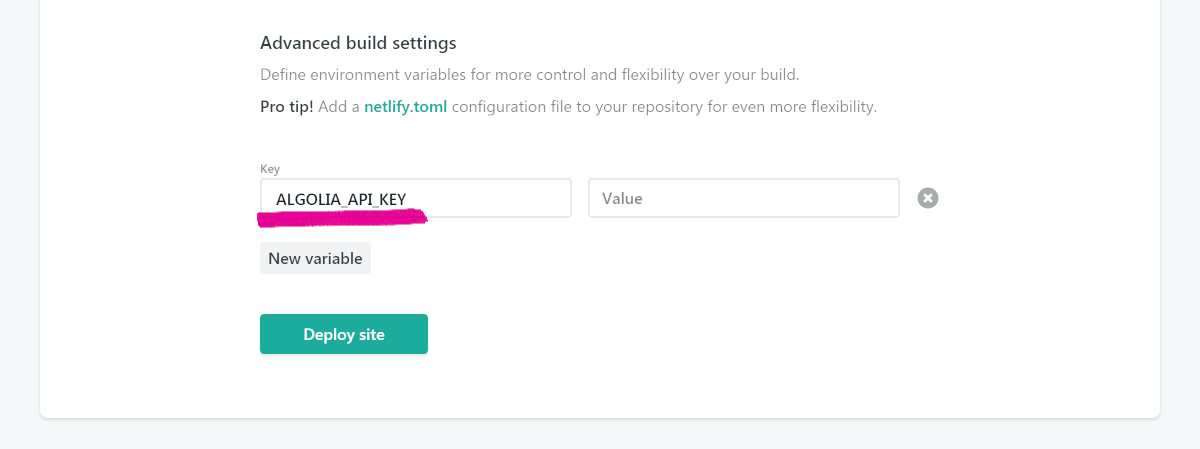
- Build opitionsなどを設定だけど、あとでコマンドなどの設定も追加するんだよね…とりあえずで
このタイミングでGitHubリポジトリのSettingsのDeploy keysやwebhooksにNetlifyが追加されてる
- お好みで
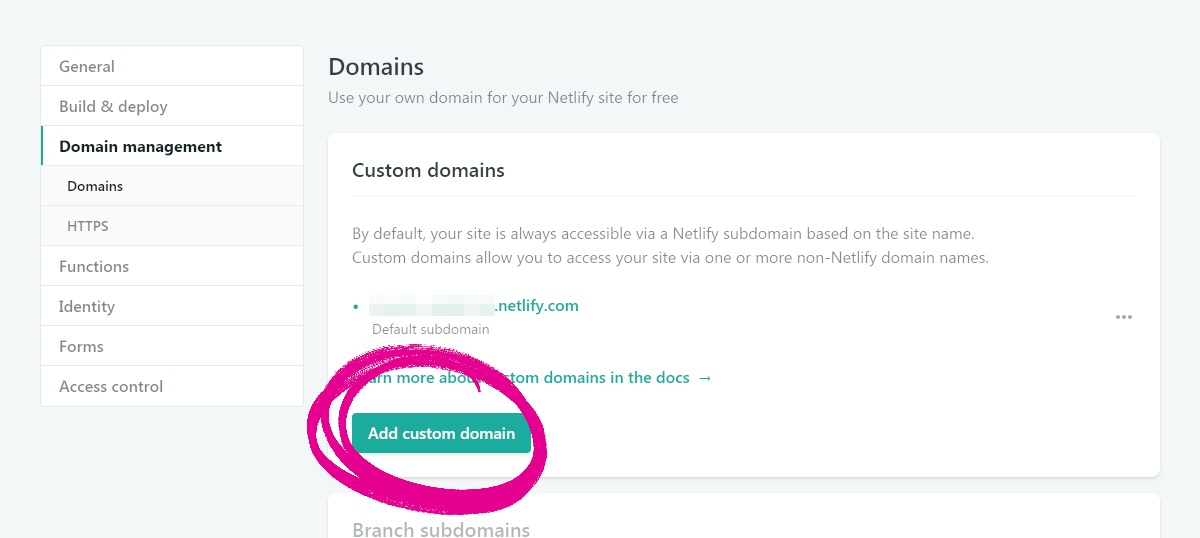
Default subdomainを分かりやすい名前に変えたり Domain management→Domains→Custom domains→Add custom domainへ
- DNSをNetlifyにする場合
- カスタムドメインを入力
Check DNS configurationと怒 られるが、しばらくするとUse Netlify DNSに行けるように- ボタンをポチポチと押していき、最後に出てくるネームサーバ(複数パターンあり)を設定する
- NetlifyのDNS設定で自動でこういうレコードができてる
name Type Target @ NETLIFY www.netlify.com www NETLIFY www.netlify.com - DNSは今までどおりにする場合(全然まとまってないけど)
- GitHub Pagesにカスタムドメインでの設定でDNSはこうなっているかと
name Type Target @ A 185.199.108.153 @ A 185.199.109.153 @ A 185.199.110.153 @ A 185.199.111.153 www CNAME ユーザID.github.io www CAA 0 issue “letsencrypt.org” - でもあとどうだったかな…?
- これは前に設定したときのDNS設定
name Type Target @ A 104.198.14.52 www CNAME [サイト名].netlify.com
- DNSをNetlifyにする場合
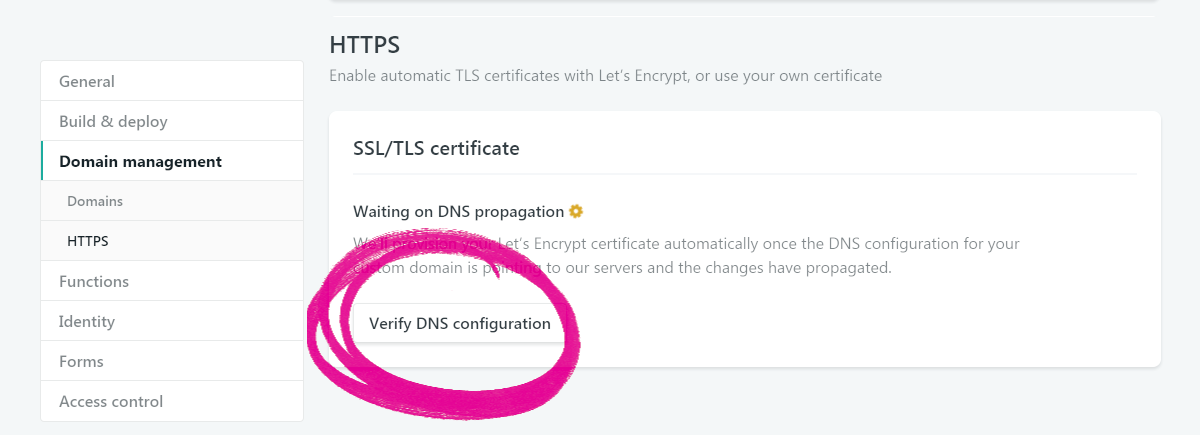
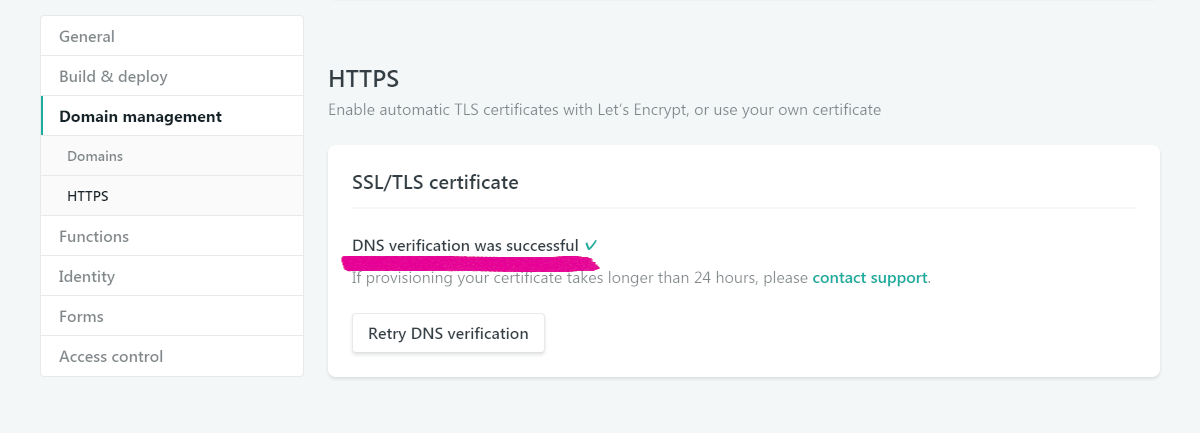
Domain management→HTTPS→Verify DNS configurationでLet’s Encryptな証明書を作成できる1
- 設定方法を忘れてしまった…Troubleshootingを見て設定した記憶が

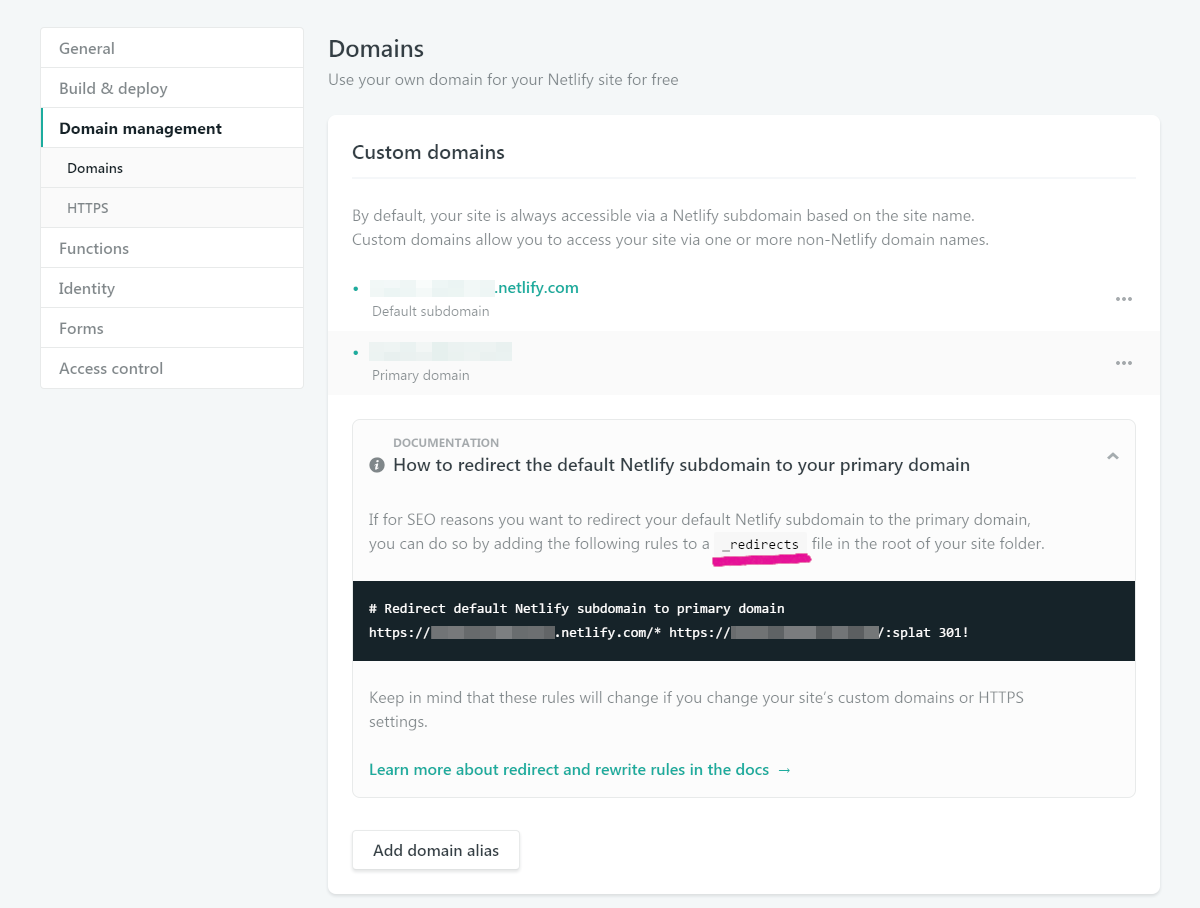
- _redirectsファイルを作成
# Redirect default Netlify subdomain to primary domain https://<site-name>.netlify.com/* https://<custom-subdomain>/:splat 301! - netlify.tomlを作成
# netlify.toml # This file should be at the root of your project [build] command = "jekyll build && jekyll algolia" publish = "_site" Deploys→Trigger deployで叩いてみる- うまくいったら、あとはgit pushのたびに良きに計らってくれる
Jekyll
- _config.ymlに設定追加
algolia: application_id : "APPS ID" # YOUR_APPLICATION_ID index_name : "indexの名前" # YOUR_INDEX_NAME search_only_api_key : "Search-Only API Keyからコピってくる" # YOUR_SEARCH_ONLY_API_KEY - Gemfileに追加だったり修正だったり
gem 'github-pages', group: :jekyll_plugins group :jekyll_plugins do gem 'jekyll-algolia' end - でもって
bundle updateを叩く
ローカルテスト
- ローカルでコマンドを叩く
$ ALGOLIA_API_KEY='Admin API Key' bundle exec jekyll algolia - こういうのが出た
Processing site... Extracting records... Updating records in index index... Records to delete: 0 Records to add: 390 ✔ Indexing completeAlgoliaのダッシュボードで、Indicesにデータが流れ込んだのが確認できるかと。
- Minimal Mistakesだと4.10.0からalgoliaにも対応しているので、
- 普通に
jekyll sコマンドを叩く - 動いた(´∇`)
- GitHubにpush
- 動いてる(´∇`)
- 普通に
- それ以外の対応してないテーマには、自力で検索フォームやらを作ることに。次項参照
自分で検索フォームを作ってみる
InstantSearch.jsでフォームを作る
今回はBaseなるテーマで作ってみる。やることは他のテーマでも一緒かと。
Jekyll側の設定
…は先述通り
読み込むもの系
/_layouts/default.htmlの<head>内に放り込む。
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@1/dist/instantsearch.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/instantsearch.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/instantsearch-theme-algolia.min.css"/>
<script src="/js/algolia.js"></script>
今までの検索フォームはコメントアウトしておく。
スクリプト
/js/algolia.jsを作成
フォーム
フォーム用に/algolia.mdを新規作成
---
title: "サイト内検索"
description: "algoliaのサイト内検索テスト中。"
permalink: /algolia.html
---
<section class="instantsearch">
{% include instantsearch.html %}
</section>/_includes/instantsearch.htmlを作る
<input type="text" id="algolia-search"/><img src="/images/search-by-algolia.svg" width="100">
<div id="hits"></div>
<div id="pagination-container"></div>
<script src="/js/algolia.js"></script>
/_data/navigation.ymlに検索メニューを追加
- name: Search
link: /algolia.html
これで/algolia.htmlから検索できるようになった。あとは見た目などを弄ったり。
できればヘッダーナビあたりに検索ボックスを置いて、どこからでも検索できるようにしたいかな。
-
DNS設定の流れですぐに設定しようとしたら、最低1時間くらいは待ちやがれ、と怒られた(´・ω・`) ↩