GitHub
GitHub Pagesなのですから、当然最初はGitHubの準備や設定やら。流れ上、あらゆるGitHub関係の記述あり。
慌ててHTTPS対応の設定をメモったので、ドメインとリポジトリ名と画像がちぐはぐになってますが、うまく解釈してくれると楽、じゃなくて助かります。
あと、画像を使いまわしているので、あちこち伏せてあります。あやしいからじゃないですからね。たぶん。
GitHubの準備から
GitHubより登録。
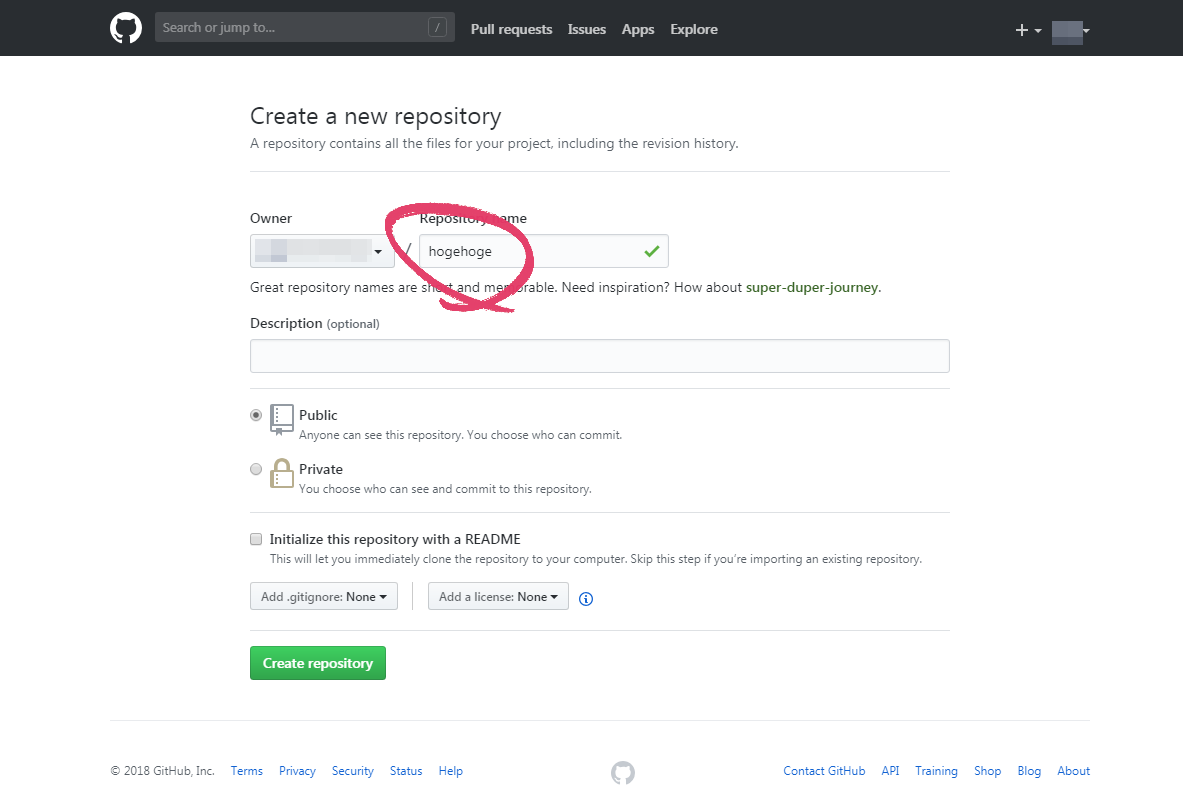
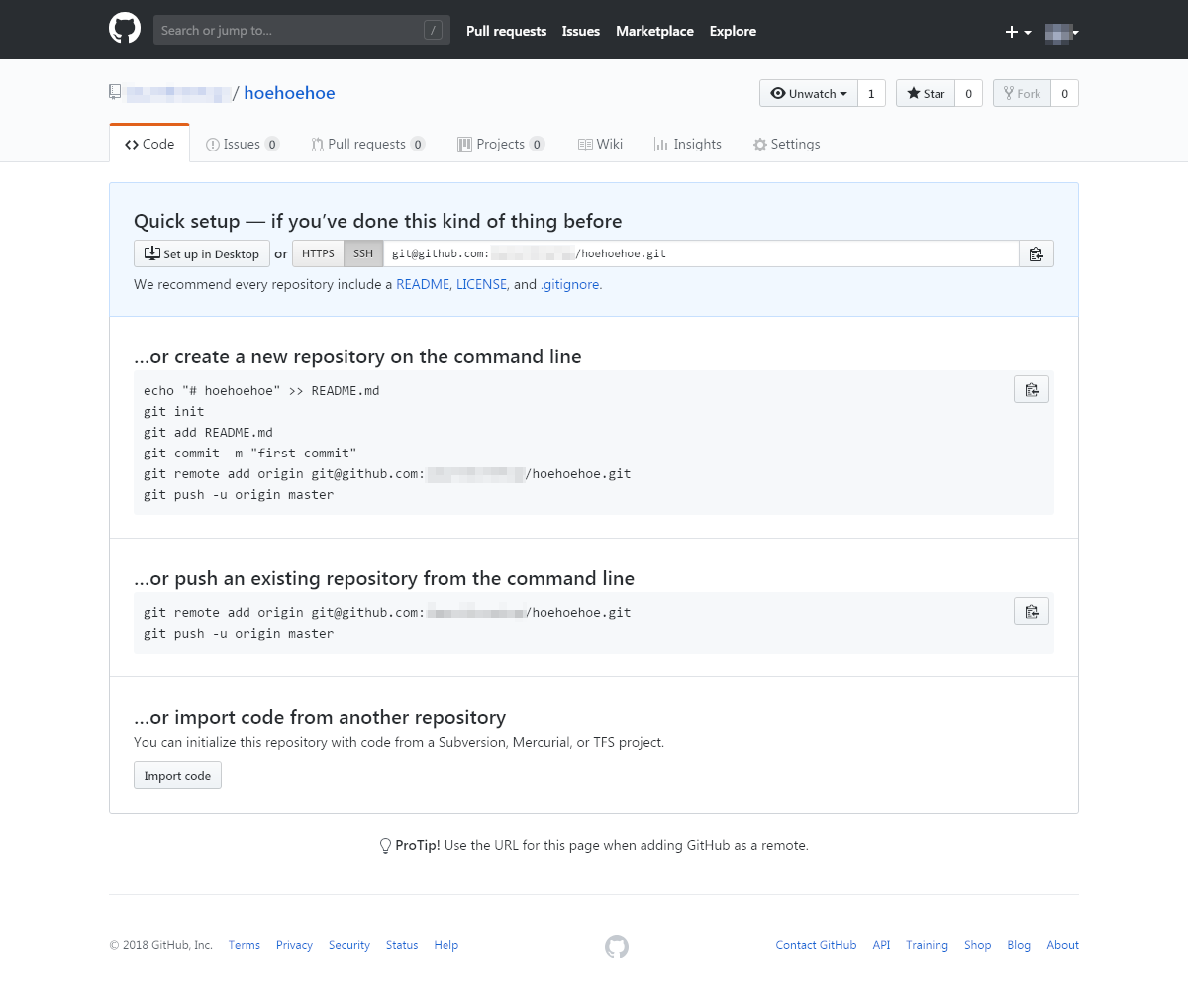
リポジトリを作成
最初からカスタムドメインで運用する前提で書きます。自分がそうだったので。
どうやらメインのサイトを置くリポジトリは、ユーザID.github.ioで作るっぽい?
その他は自由なリポジトリ名でいけることは確認済み。
説明でのリポジトリ名はhoehoeで作成(説明画像ではhogehogeとか伏せたりとか)。
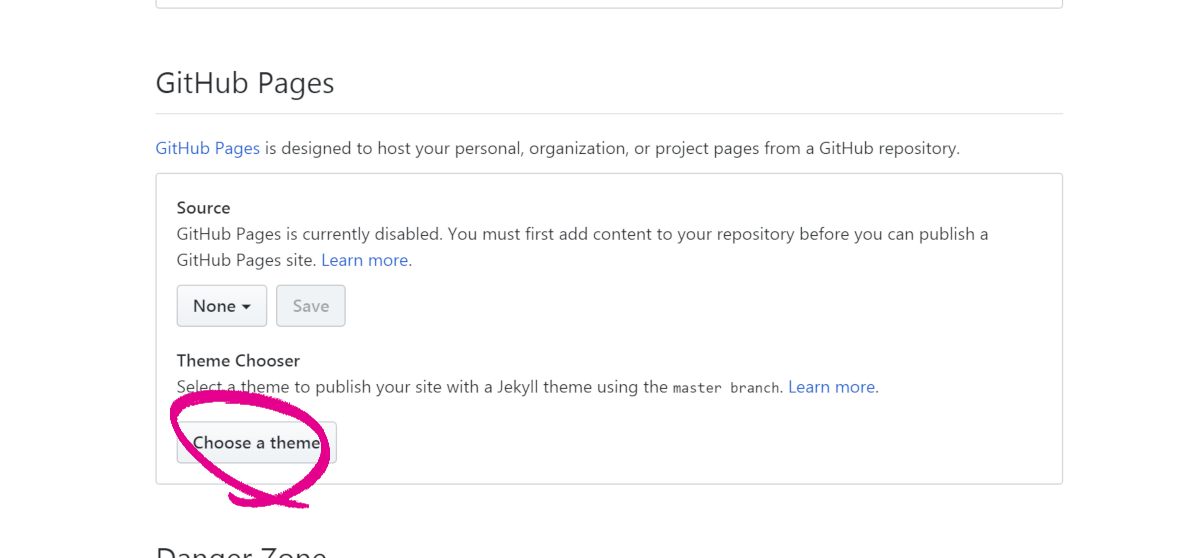
GitHub Pagesとして稼働
リポジトリを作成したら、手元に持ってくるための手順が書いてあるけど、その前にとりあえず稼働させてしまおうかと。
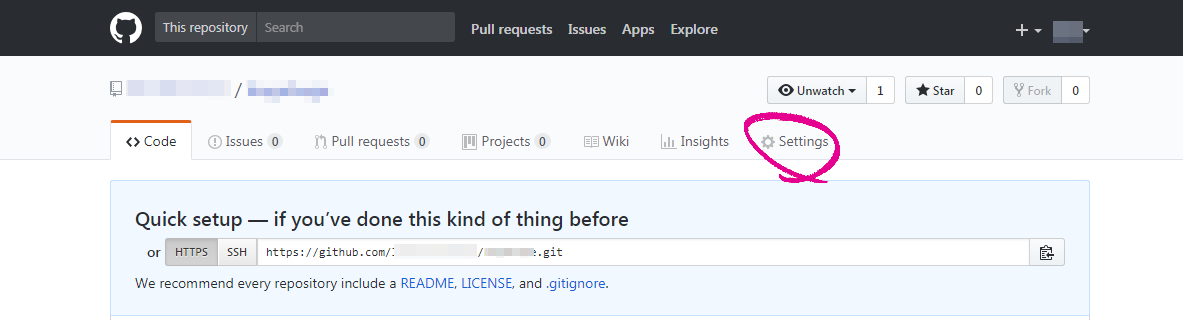
Codeになっているはずなので、Settingsに移動する。

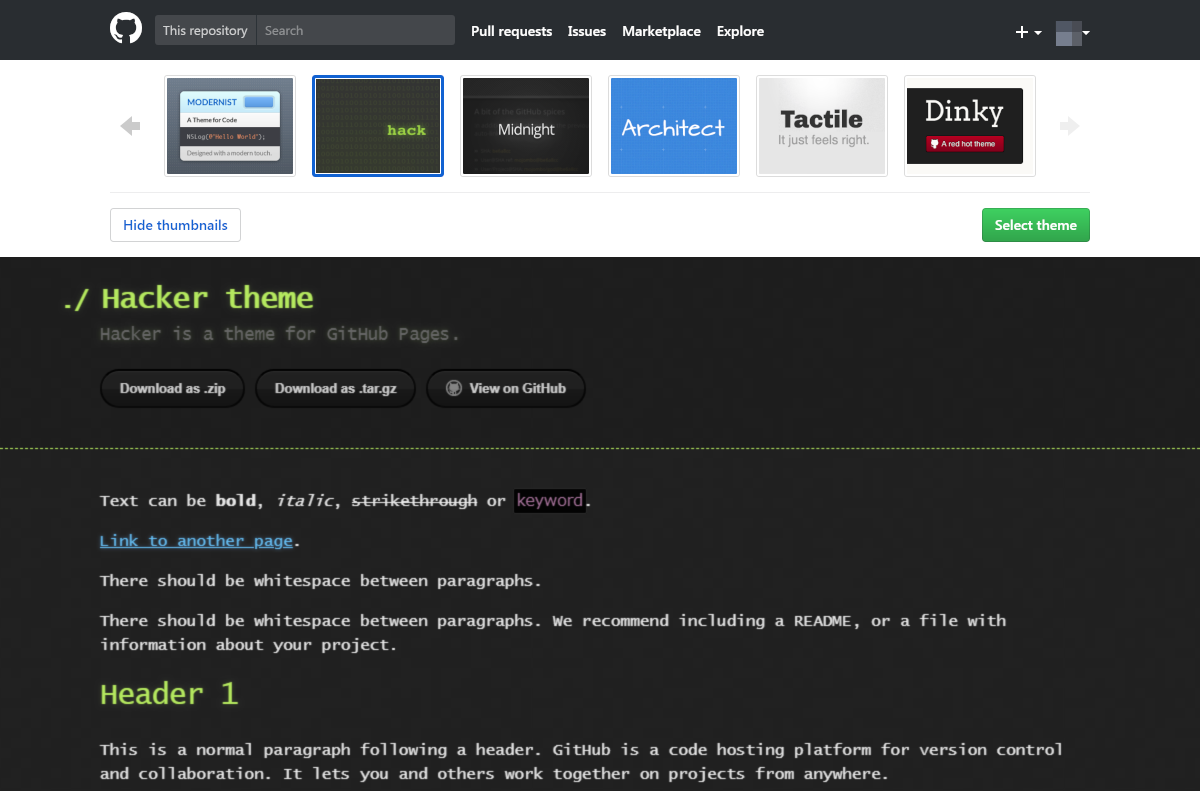
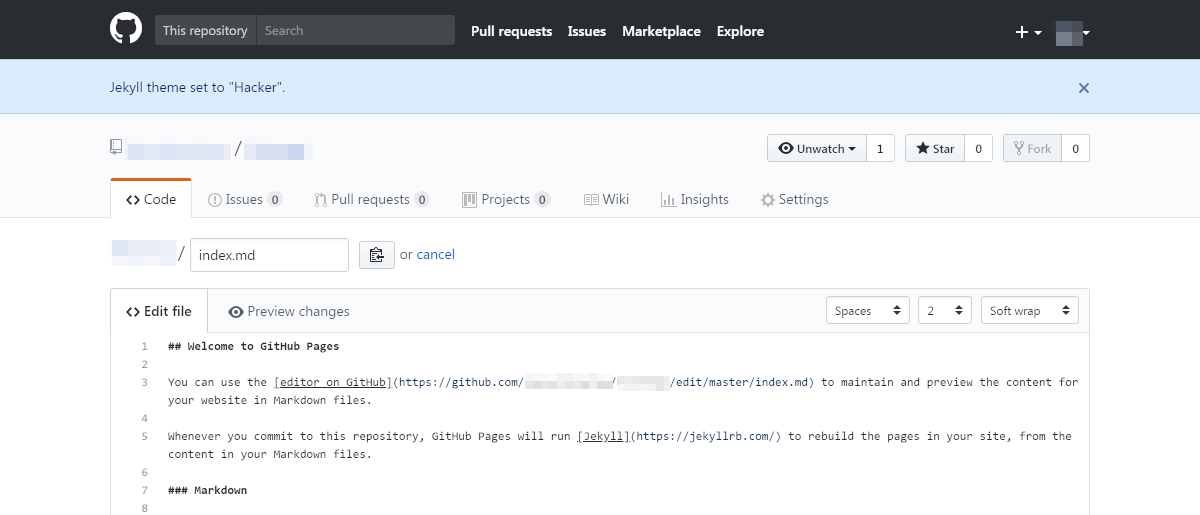
トップページになるやつなので、自分の環境に直したり、保留にしておくなり。

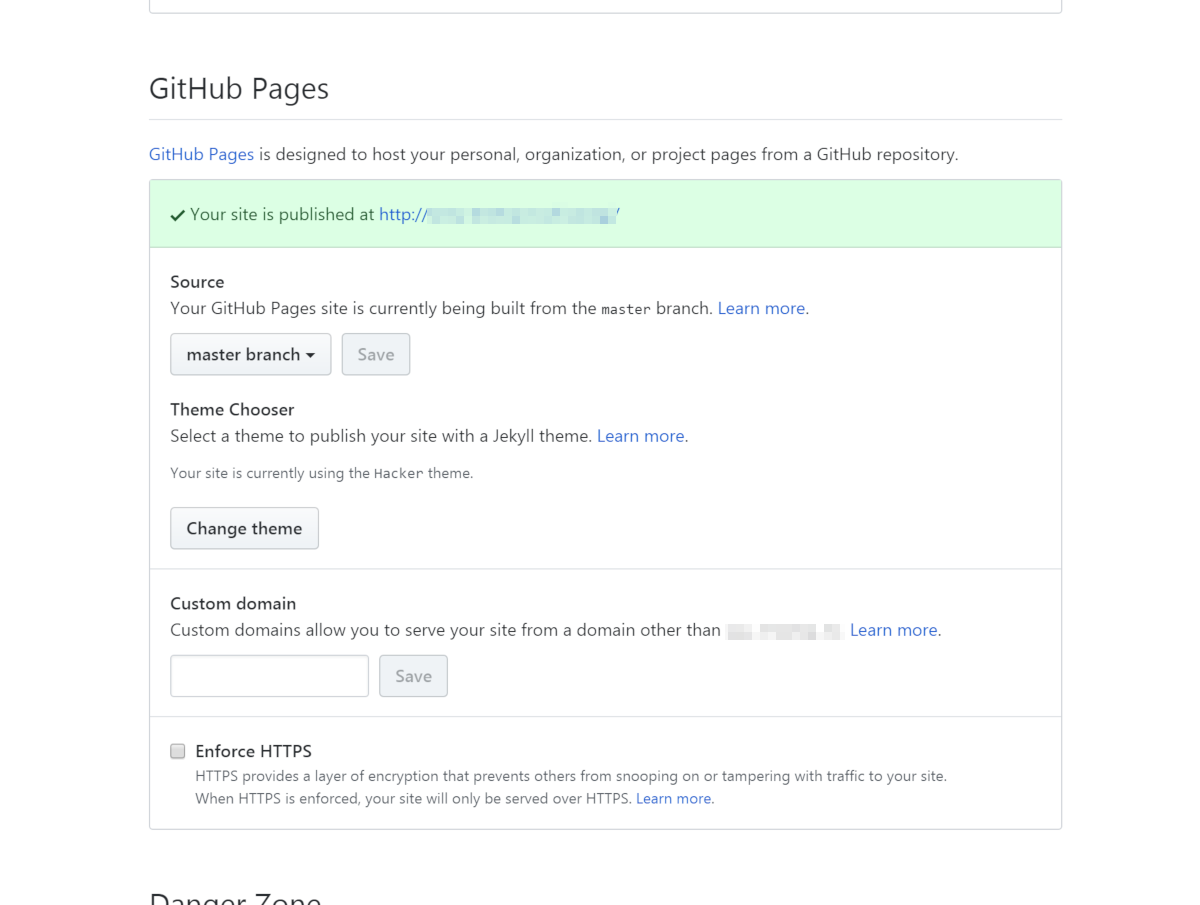
DNS設定(HTTPS対応)
www.hoehoe.tkなCNAMEレコードに、ユーザID.github.ioな値を設定。
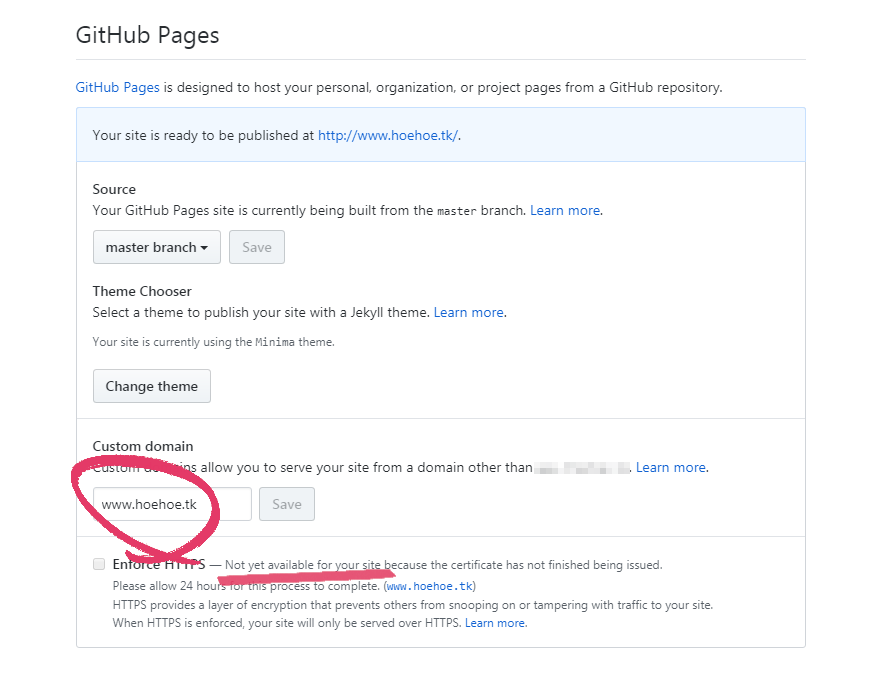
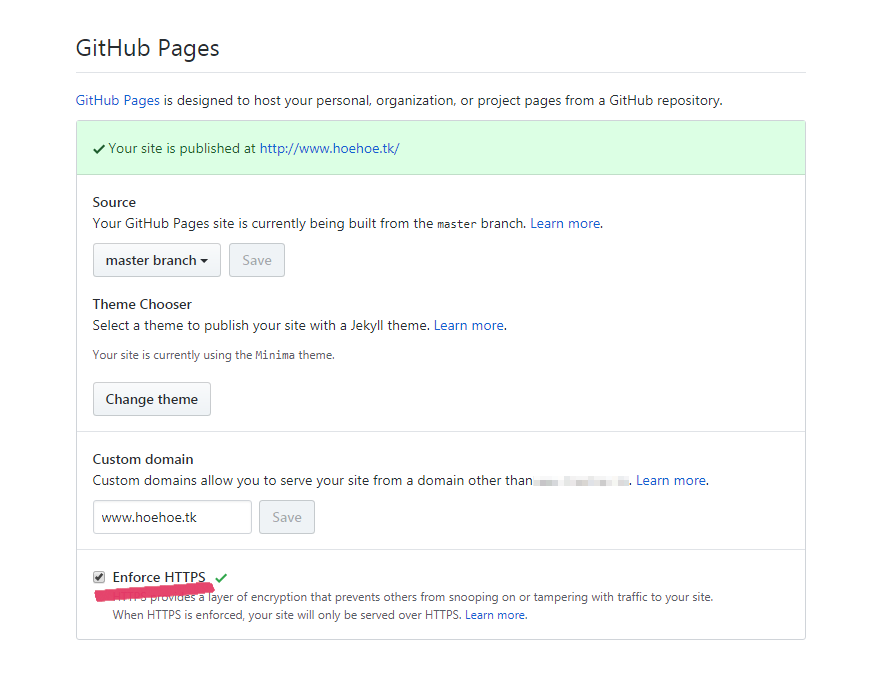
Settings→GitHub Pages→Custom domainに、www.hoehoe.tkという感じでドメインを設定。

リポジトリにCNAMEというファイルが作成されて、その中にカスタムドメインがぴろっと書かれていたら正解。
Enforce HTTPSにチェックが付けられないのは後述。
よく行方不明になるHelpを。
あと、こういう記事も。カスタムドメインのHTTPSひゃっほー、なのです。
それを踏まえてDNSにこういう設定を。
CAAレコードの値はCAA Record Helperで生成できる。
| name | Type | Target |
|---|---|---|
| @ | A | 185.199.108.153 |
| @ | A | 185.199.109.153 |
| @ | A | 185.199.110.153 |
| @ | A | 185.199.111.153 |
| www | CNAME | ユーザID.github.io |
| www | CAA | 0 issue “letsencrypt.org” |
CAAレコードが使えないDNSサービスでCAA抜きで設定をしてもイケた。
CNET Japanの記事によると、
CAAレコードが指定されていない場合は、どの認証局(CA)でも証明書を発行できます。 2017年9月8日よりSSLサーバ証明書発行時のDNSのCAAレコードチェックが必須に - CNET Japan
ということなので、そういうことなのかな。
何度かセキュアじゃないという警告が出たのはそのせい?
これでしばらく待つとEnforce HTTPSにチェックを付けられるようになるので、忘れずにチェックを。

環境構築 on Windows
自分がそうなので。オレオレですみません。
今のところ2つを確認済み。
個人的な好みで言うと、GUIで使うならGitHub Desktopで、コマンドでガシガシいくならgit for windowsかなと。
USBメモリで持ち歩くために探したのがGit PortableとかGit for Windows Portableとか。
手元に持ってくる
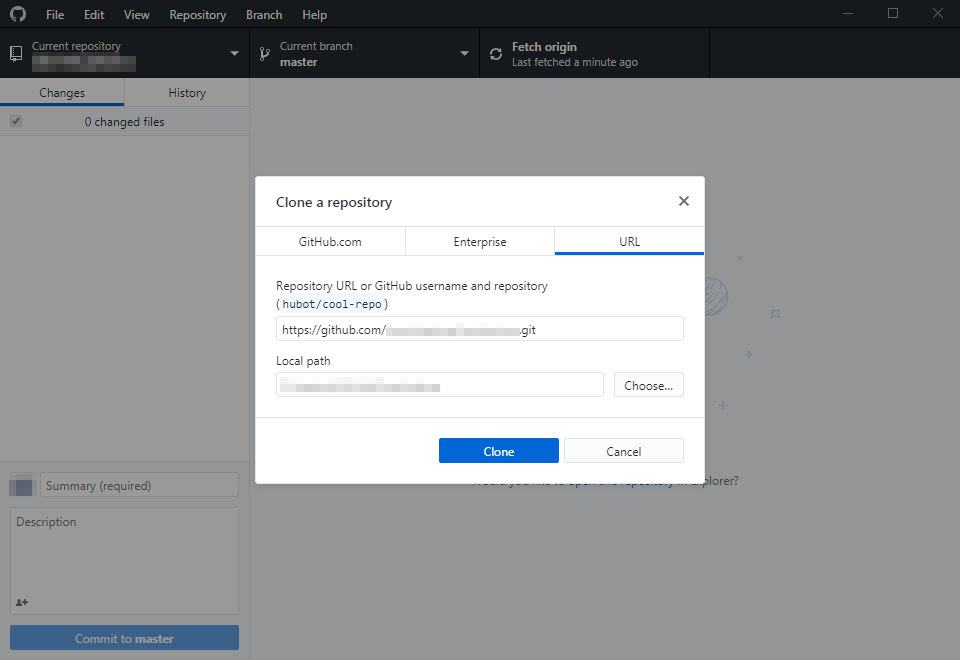
パターンはいくつかある。↓参照(説明画像ではhoehoehoe)。
一番楽なのはGitHub Desktopを使うパターンかな。
左上のSet up in Desktopをポチッといくと、あとは流れのままにという感じで。

コマンドラインで突き進むなら、HTTPSなりSSHなりの文字列をコピーして、git cloneを実行。
HTTPSパターンだとこういう感じで。
$ git clone https://github.com/ユーザID/hoehoehoe.git
SSHパターン。
$ git clone [email protected]:ユーザID/hoehoehoe.git
Brackets
BracketsなるテキストエディタにBrackets-Gitという拡張機能を追加すると、エディタからadd, commit, pushなどが可能。
今までは書き溜めたのをまとめてばーっとcommit→pushだったので、一度のcommitにコメントが渋滞してた。
これだと簡単にファイル別にcommitできるし、Git Shellを行き来しなくてもpushできる。もちろんpullも。
これでcommitログが見やすくなる。
既にGit for Windowsなどでコマンドでのgitが使えていることが前提。
最初にgit.exeが見当たらないって怒られたけど、whereで調べた結果、~\AppData\Local\なフォルダにあったせい。いつもGit Shellで立ち上げてたから気にならなかった。
それをうまく設定してあげれば、かなり便利。
参考にしたリンク
リンク群なサイトから持ってきただけなので、あとでもう少し整理する…のかなぁ?
- Bloggerで外部ファイルを使うならGithubで決まり!
- Github Pagesでウェブサイトを構築する方法
- Git サーバー - SSH 公開鍵の作成
- Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法
- Configuring a publishing source for GitHub Pages
- GitHub Pages Basics
- GitHubでディレクトリ作成
- Git をはじめからていねいに
- GitHubの複数アカウントを使い分けるならSSHよりhttpsの方がいいんじゃね?という話
- git を https 経由で使うときのパスワードを保存する