Customize Minimal Mistakes
Minimal Mistakesをいろいろカスタマイズ。ガリガリとやってますねぇ…
シェアボタンを追加
Font AwesomeでPocketとPinterestとはてなブックマークのシェアボタンを追加。
色はBrandColorsやSNSやWebサービスなどのロゴの色(ブランドカラー)を調べてみたを参照。
はてなブログっぽいロゴはFont Awesome などアイコンフォントにないはてなブックマークを自力で追加する簡単な方法より。
PintestとPocketとはてブを追加。
_includes/social-share.html
_sass/minimal-mistakes/_buttons.css
_sass/minimal-mistakes/_variables.scss
_sass/minimal-mistakes/_variables.scss
はてブっぽいロゴ指定と、ボタン6個の幅を設定など。
assets/css/main.scss
フォローボタンを追加
Pinterestのフォローボタンを追加してみる。
色やらアイコンやらは組み込み済みなので、_config.ymlにアカウント設定して以下を追記。
_includes/footer.html
AuthorにBloggerを追加
_includes/author-profile-custom-links.html
<li>
<a href="https://blog.treetop.to/" itemprop="name">
<i class="fab fa-fw fa-blogger" aria-hidden="true"></i> Blogger
</a>
</li>
過去記事まとめに月ごとの見出し
最初はcaptureを、その次はforloopとかを駆使していたけど、group_by_expを使えばコードがコンパクトになった。
トップでやってるやつ
ページネーションと一緒に。
_layouts/home.html
固有の部分を削り落としたら他のテーマでも使えるかと。
そのあたりはTheme Customizeに置いておく。
一覧でがーっと
メニューの「愚痴」なページ。
group_by_exp:"post", "post.date | date: '%Y-%m'"で束ねられたので、件数の取得もすっきりと。
各年月リストごとの最後にCategoriesやTagsみたいに”Back to Top↑”1を付けてそれっぽく見えるように。
下記を参照にしまくり。
- Jekyll & Liquid Cheatsheet
- The forloop object
- Control flow tags
- Jekyll Cheat Sheet
- Jekyll/Liquid Templating: How to group blog posts by year?
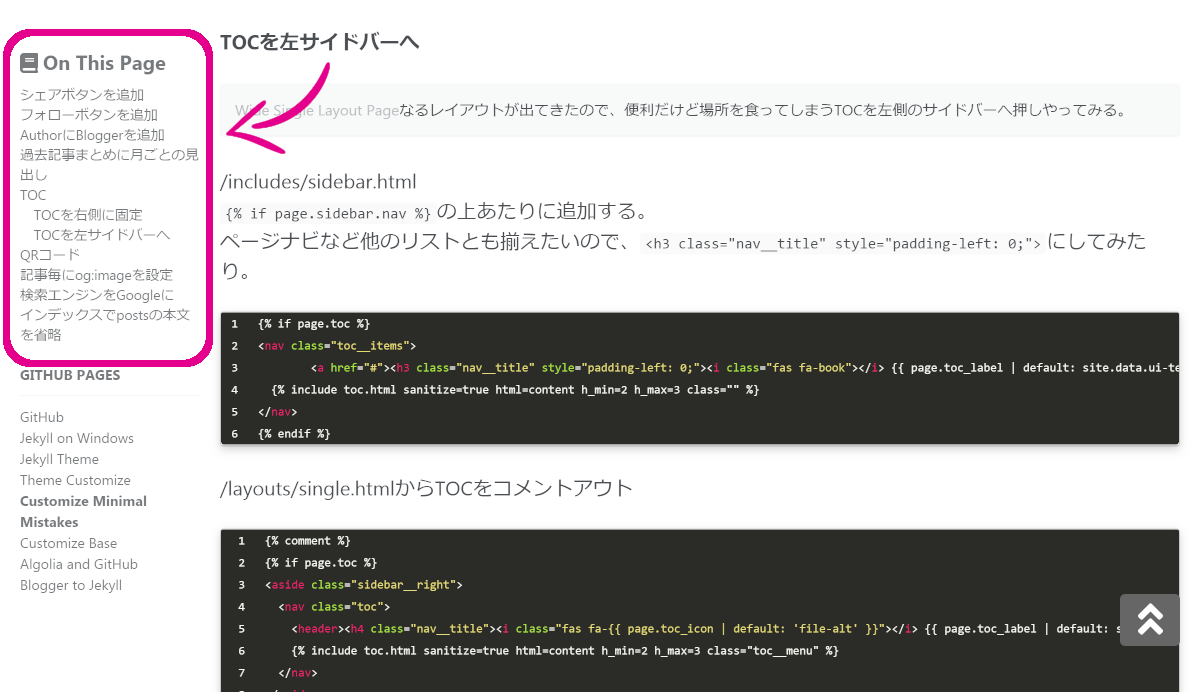
TOCを左サイドバーへ
追記 : ver.4.12.0からは設定で右側固定にできるようになったので、古くなった記事をさっくり削除しました。
Layout: Post with Sticky Table Of Contents
TOCというのはTable Of Contentsの略で、記事の左側(テーマのデフォは右側)にある見出し一覧。
Wide Single Layout Pageなるレイアウトが出てきたので、便利だけど場所を食ってしまうTOCを左側のサイドバーへ押しやってみる。

/includes/sidebar.html
{% if page.sidebar.nav %}に追加。
/includes/tocをほぼ書き換える度胸はないので、/includes/toc_listというファイルを作成。
/layouts/single.htmlからTOCをコメントアウト。
あとはmain.scssで体裁を整えたり、記事のfront matterにclasses: wideを追加したりなど。
詳しくは後述。
スムーススクロール
ついでなので「日本語の見出しだとスムーススクロールになってくれない問題」に着手。
カスタムスクリプトとして追加。
モバイル用のボタンを設置
このままだとモバイルで見たときにTOC丸出しになってしまっている。
トグルボタンを追加。
/assets/css/main.scssに追加していく。
まずモバイルでのトグルボタンを並べるように。
メインは/_sass/minimal-mistakes/_navigation.scssをコピってTOC用に書き換えてある。
でもってリストを整える。
あと、片方のメニューが開いているときにもう一方を閉じるように、カスタマイズ用スクリプトファイルに追記。
QRコード
フッタにQRコードを追加。実際に使っているのはフッタを低くするなど手を入れまくり。
_includes/footer.html assets/css/main.scss
記事毎にog:imageを設定
デフォの画像は_config.ymlで設定済み。
Post: Teaser Image with OpenGraph Overrideということなので、各記事に追加。
各記事の頭に追加。↓はこの記事の場合。
header:
teaser: /assets/images/minimal-mistakes_edit-toc.png
og_image: /assets/images/minimal-mistakes_edit-toc.png
Facebookシェアデバッガーで確認できるかと。
あちこちの一覧を広々と
カテゴリ・タグ一覧
_layouts/archive.htmlにclasses: wideを追加するだけ。
---
layout: default
classes: wide
---
検索結果一覧
assets/css/main.scssに追加。
.search-content {
.archive__item {
width: 100% !important;
}
}
検索エンジンをGoogleに
完全にAlgoriaに頼りまくってるので、この設定はしていないんだけどね。
- Googleカスタム検索(要Googleログイン)にサイトを登録
- 検索エンジンの編集→デザイン→レイアウトで「結果のみ」を設定
- 設定→基本→詳細設定をクリック
- 除外するサイトにアーカイブなどのURLを設定
(pageの設定が paginate_path: /page/:num/ の場合)https://domain/month-archive/ https://domain/page/ https://domain/categories/ https://domain/tags/ - 保存してコードを取得
- Minimal Mistakesの場合はコードがあればOKなので、必要なのはこれ
var cx = 'nnnnnnnnnnnn:xxxxxxxx';
_config.ymlに設定すると、Google検索が可能に。
search : true # true, false (default)
search_full_content : true # true, false (default)
search_provider : "google" # lunr (default), algolia, google
google:
search_engine_id : "nnnnnnnnnnnn:xxxxxxxx" # YOUR_SEARCH_ENGINE_ID
instant_search : true # false (default), true
インデックスでpostsの本文を省略
_includes/archive-single.html
truncate: 160 の数字を変える
{% if post.excerpt %}<p class="archive__item-excerpt" itemprop="description">{{ post.excerpt | markdownify | strip_html | truncate: 60 }}</p>{% endif %}
-
上矢印が
↑で書けるのは初めて知った。 ↩